|
Handleiding HTML  Legenda | Beschrijving | Tekst | CSS eigenschappen | Begin Legenda | Beschrijving | Tekst | CSS eigenschappen | Begin
Met de letter-spacing eigenschap kun je bepalen of tussen de letters van een tekst extra ruimte moet worden opgenomen. De opgegeven waarde wordt opgeteld bij de standaard tussenruimte. De extra ruimte kun je op verschillende manieren vastleggen. Bijvoorbeeld met een relatieve eenheid zoals em (1em is komt overeen met de grootte van het door het element gebruikte lettertype), of met een absolute eenheid zoals pt of px.
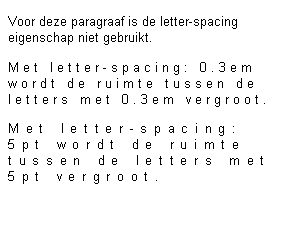
<P>Voor deze paragraaf is de letter-spacing eigenschap niet gebruikt.</P>
<P STYLE="letter-spacing: 0.3em;">Met letter-spacing: 0.3em wordt de ruimte tussen de letters met 0.3em vergroot.</P>
<P STYLE="letter-spacing: 5pt;">Met letter-spacing: 5pt wordt de ruimte tussen de letters met 5pt vergroot.</P>
Je kunt ook een negatieve waarde gebruiken voor de letter-spacing eigenschap. De ruimte tussen de letters wordt dan kleiner dan de standaard tussenruimte. Hoe groter de negatieve waarde, hoe minder leesbaar de tekst zal worden. Wanneer de negatieve extra ruimte groter is dan de standaard tussenruimte, dan hangt het van de browser af of je nog wat te zien krijgt.
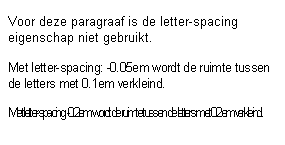
<P>Voor deze paragraaf is de letter-spacing eigenschap niet gebruikt.</P>
<P STYLE="letter-spacing: -0.05em;">Met letter-spacing: -0.05em wordt de ruimte tussen de letters met 0.05em verkleind.</P>
<P STYLE="letter-spacing: -0.2em;">Met letter-spacing: -0.2em wordt de ruimte tussen de letters met 0.2em verkleind.</P>
De letter-spacing eigenschap wordt geërfd door ingesloten elementen. Wanneer je gebruik maakt van een relatieve eenheid voor de lengte, dan moet aan het ingesloten element de berekende waarde worden doorgegeven. De ruimte tussen de letters blijft daardoor steeds gelijk, ook als de grootte van het lettertype wijzigt.
<DIV STYLE="letter-spacing: 0.3em; font-size: 10pt;">
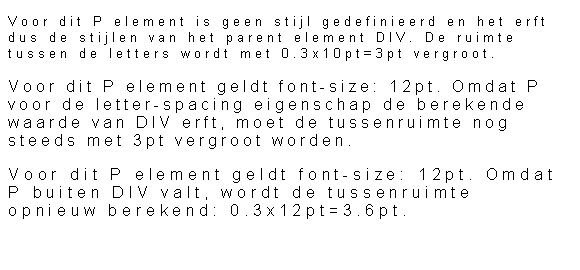
<P>Voor dit P element is geen stijl gedefinieerd en het erft dus de stijlen van het parent element DIV. De ruimte tussen de letters wordt met 0.3x10pt=3pt vergroot.</P>
<P STYLE="font-size: 12pt;">Voor dit P element geldt font-size: 12pt. Omdat P voor de letter-spacing eigenschap de berekende waarde van DIV erft, moet de tussenruimte nog steeds met 3pt vergroot worden.</P>
</DIV>
<P STYLE="letter-spacing: 0.3em; font-size: 12pt;">Voor dit P element geldt font-size: 12pt. Omdat P buiten DIV valt, wordt de tussenruimte opnieuw berekend: 0.3x12pt=3.6pt.</P>
Met de waarde normal voor de letter-spacing eigenschap wordt de grootte van de ruimte tussen de letters niet gewijzigd. Je kunt de waarde normal gebruiken om een van een parent element geërfde stijl te neutraliseren.
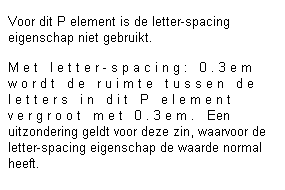
<P>Voor dit P element is de letter-spacing eigenschap niet gebruikt.</P>
<P STYLE="letter-spacing: 0.3em;">Met letter-spacing: 0.3em wordt de ruimte tussen de letters in dit P element vergroot met 0.3em. <SPAN STYLE="letter-spacing: normal;">Een uitzondering geldt voor deze zin, waarvoor de letter-spacing eigenschap de waarde normal heeft.</SPAN></P>
Met de waarde inherit geef je aan dat voor het betreffende element voor de letter-spacing eigenschap de waarde van het parent element moet worden aangehouden. In het volgende voorbeeld is voor de twee P element letter-spacing: -0.05em opgenomen en is in de head van het document voor het B element word-spacing: 0.3em gedefinieerd.
<STYLE TYPE="text/css">
<!--
B { letter-spacing: 0.3em; }
-->
</STYLE>
In de eerste paragraaf heeft de vette tekst een grotere ruimte tussen de letters. In de tweede paragraaf erft B de stijl van het parent element P en heeft vette tekst dezelfde tussenruimte als de rest van de paragraaf.
<P STYLE="letter-spacing: 0.3em;">Voor dit P element geldt letter-spacing: -0.05em. Omdat in een stijlblok voor het B element letter-spacing: 0.3em is opgenomen, heeft <B>tekst welke vet wordt weergegeven</B> een grotere ruimte tussen de letters.</P>
<P STYLE="letter-spacing: 0.3em;">Voor dit P element geldt word-spacing: -0.05em. Met text-transform: inherit erft het B element de stijl van het parent element P en heeft <B>tekst welke vet wordt weergegeven</B> de standaard tussenruimte, behalve als <B STYLE="letter-spacing: inherit;">tekst welke vet wordt weergegeven</B> geen grotere ruimte tussen de letters.</P>
 Legenda | Beschrijving | Tekst | CSS eigenschappen | Begin Legenda | Beschrijving | Tekst | CSS eigenschappen | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 18 mei 2003
|