| CSS | voorbeelden eigenschap | outline-color | |
|
|
|||
|
Handleiding HTML
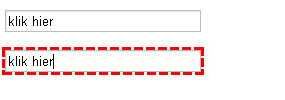
In de volgende voorbeelden moet de browser een outline plaatsen om de tekstvelden op het moment dat deze de focus krijgen.
In een stijlblok in de head van het document is een stijlregel opgenomen voor het INPUT element, waarbij gebruik gemaakt is van de pseudo-class selector focus. Omdat de outline-width eigenschap niet is opgenomen, moet de browser de beginwaarde medium gebruiken voor de breedte van de outline. De outline-style eigenschap moet altijd worden opgenomen, omdat de browser anders de beginwaarde none moet aanhouden en dus geen outline mag weergeven.
Als je in een tekstveld klikt, krijgt het de focus en wordt de outline weergegeven (uiteraard alleen als de browser én outlines én de pseudo-class selector focus ondersteunt). Klik je vervolgens op het andere tekstveld, dan krijgt dat de focus en daarmee de outline.
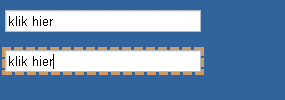
Als je voor de kleur van de outline de waarde invert gebruikt, zal de browser een kleur kiezen die contrasteert met de kleur van de pixels op het scherm ter plaatse van de outline. In het stijlblok is nu een stijlregel opgenomen, die ervoor zorgt dat de achtergrond van het document blauw is.
Handleiding HTML (https://www.handleidinghtml.nl/) |