|
Handleiding HTML  Legenda | Beschrijving | Tabellen | CSS eigenschappen | Begin Legenda | Beschrijving | Tabellen | CSS eigenschappen | Begin
De caption-side eigenschap kun je gebruiken om vast te leggen waar het bijschrift bij een tabel moet worden geplaatst. De verschillende mogelijkheden worden gedemonstreerd voor de volgende tabel:
<TABLE>
<CAPTION>Dit is het bijschrift</CAPTION>
<TR>
<TD>a1</TD><TD>a2</TD><TD>a3</TD>
</TR>
<TR>
<TD>b1</TD><TD>b2</TD><TD>b3</TD>
</TR>
<TR>
<TD>c1</TD><TD>c2</TD><TD>c3</TD>
</TR>
</TABLE>
In een stijlblok in de head van het document zijn stijlregels opgenomen, die bepalen hoe de tabel moet worden weergegeven:
TABLE { border: 1px solid #C0C0C0; }
TD { border: 1px solid #C0C0C0; text-align: center; width: 60px; }
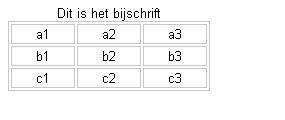
Wanneer de caption-side eigenschap niet is opgenomen voor het CAPTION element, wordt het bijschrift gecentreerd boven de tabel geplaatst.
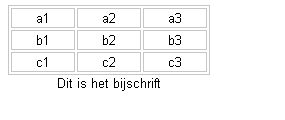
Als je in het stijlblok voor het CAPTION element de caption-side eigenschap met de waarde bottom opneemt, dan wordt het bijschrift onder de tabel geplaatst.
TABLE { border: 1px solid #C0C0C0; }
TD { border: 1px solid #C0C0C0; text-align: center; width: 60px; }
CAPTION { caption-side: bottom; }
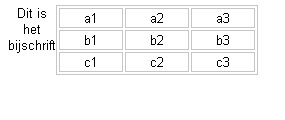
De waarden left en right zorgen ervoor dat het bijschrift links of rechts naast de tabel geplaatst wordt.
TABLE { border: 1px solid #C0C0C0; }
TD { border: 1px solid #C0C0C0; text-align: center; width: 60px; }
CAPTION { caption-side: left; }
De waarden left en right worden maar beperkt ondersteund en bovendien niet altijd met een acceptabel resultaat. Verder maken ze geen deel meer uit van CSS 2.1.
Meer voorbeelden van de caption-side eigenschap zijn opgenomen in het onderdeel Bijschrift bij tabel.
 Legenda | Beschrijving | Tabellen | CSS eigenschappen | Begin Legenda | Beschrijving | Tabellen | CSS eigenschappen | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 5 december 2004
|