|
Handleiding HTML  Legenda | Beschrijving | Tabellen | CSS eigenschappen | Begin Legenda | Beschrijving | Tabellen | CSS eigenschappen | Begin
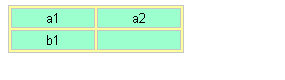
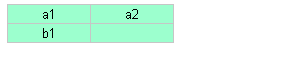
Volgens de regels moet de browser lege cellen net als cellen met inhoud voorzien van randen en een achtergrond (althans als daarvoor stijlen gedefinieerd zijn). Veel browsers houden zich hier echter niet aan. Ze geven (heel onlogisch) wel de achtergrond van de lege cel weer, maar laten de randen achterwege. In het volgende voorbeeld kun je zien of de gebruikte browser zich aan de regels houdt. Voor de tabel is de volgende HTML-code opgenomen:
<TABLE>
<TR>
<TD>a1</TD><TD>a2</TD>
</TR>
<TR>
<TD>b1</TD><TD></TD>
</TR>
</TABLE>
De stijlregels staan in een stijlblok in de head van het document:
TABLE { border: 1px solid #C0C0C0; background-color: #FFFF99; }
TD { border: 1px solid #C0C0C0; text-align: center; width: 80px;
color: #000000; background-color: #99FFCC; }
TR { background-color: #CCFFFF; }
Om ervoor te zorgen dat de randen van lege cellen in alle browsers worden weergegeven, wordt in lege cellen vaak het speciale karakter geplaatst.
In CSS biedt de empty-cells eigenschap biedt de mogelijkheid de weergave van lege cellen te beïnvloeden. Hoewel deze eigenschap betrekking heeft op de cellen, hoef je hem niet voor elk TD of TH element apart op te nemen. Als alle lege cellen in een tabel op dezelfde manier weergegeven moeten worden, ligt het meer voor de hand dat voor het TABLE element te doen.
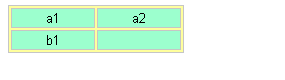
De empty-cells eigenschap met de waarde show bepaalt dat de browser de randen en de achtergrond van lege cellen moet weergeven.
TABLE { border-collapse: separate; empty-cells: show;
border: 1px solid #C0C0C0; background-color: #FFFF99; }
TD { border: 1px solid #C0C0C0; text-align: center; width: 80px;
color: #000000; background-color: #99FFCC; }
TR { background-color: #CCFFFF; }
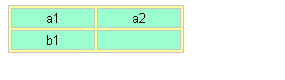
De waarde hide legt vast dat de randen en de achtergrond van lege cellen verborgen moeten blijven. Op de plaats van de cel moet de browser de achtergrond van de tabel weergeven, ook al zijn er misschien achtergronden gedefinieerd voor de rij(groep) of de kolom(groep) waartoe de cel behoort.
TABLE { border-collapse: separate; empty-cells: hide;
border: 1px solid #C0C0C0; background-color: #FFFF99; }
TD { border: 1px solid #C0C0C0; text-align: center; width: 80px;
color: #000000; background-color: #99FFCC; }
TR { background-color: #CCFFFF; }
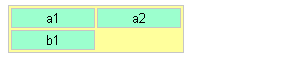
De empty-cells eigenschap heeft alleen betrekking op cellen in een tabel met gescheiden tabelranden. In een tabel met samenvallende tabelranden (dus als voor het TABLE element de border-collapse eigenschap is opgenomen met de waarde collapse) moet de browser de empty-cells eigenschap negeren.
TABLE { border-collapse: collapse; empty-cells: hide;
border: 1px solid #C0C0C0; background-color: #FFFF99; }
TD { border: 1px solid #C0C0C0; text-align: center; width: 80px;
color: #000000; background-color: #99FFCC; }
TR { background-color: #CCFFFF; }
 Legenda | Beschrijving | Tabellen | CSS eigenschappen | Begin Legenda | Beschrijving | Tabellen | CSS eigenschappen | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 5 december 2004
|