|
Handleiding HTML  Legenda | Beschrijving | Tekst | CSS eigenschappen | Begin Legenda | Beschrijving | Tekst | CSS eigenschappen | Begin
Normaal wordt bij de weergave van een HTML-document voor het gebruik van hoofdletters en kleine letters uitgegaan van hoe de tekst in het document is opgenomen. Met de text-transform eigenschap kun je de weergave beïnvloeden. In het volgende voorbeeld wordt gebruik gemaakt van de waarden capitalize, uppercase en lowercase.
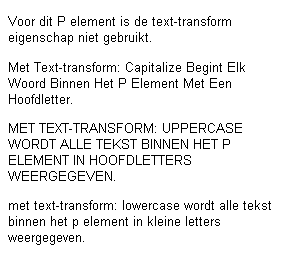
<P>Voor dit P element is de text-transform eigenschap niet gebruikt.</P>
<P STYLE="text-transform: capitalize;">Met text-transform: capitalize begint elk woord binnen het P element met een hoofdletter.</P>
<P STYLE="text-transform: uppercase;">Met text-transform: uppercase wordt alle tekst binnen het P element in hoofdletters weergegeven.</P>
<P STYLE="text-transform: lowercase;">Met text-transform: lowercase wordt alle tekst binnen het P element in kleine letters weergegeven.</P>
Bij text-transform: capitalize moet het woord na een non-breaking space ( ) opgevat worden als nieuw woord en dus met een hoofdletter beginnen. Verder geldt dat hoofdletters in het HTML-document ongewijzigd weergegeven moeten worden. HTML blijft HTML en verandert dus niet in Html.
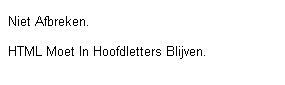
<P STYLE="text-transform: capitalize;">niet afbreken..</P>
<P STYLE="text-transform: capitalize;">HTML moet in hoofdletters blijven.</SPAN></P>
Bij text-transform: none wordt het gebruik van hoofdletters en kleine letters niet gewijzigd. Je kunt de waarde none gebruiken om een van een parent element geërfde stijl te neutraliseren.
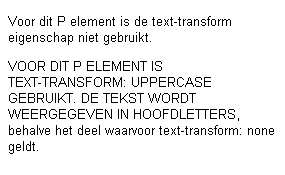
<P>Voor dit P element is de text-transform eigenschap niet gebruikt.</P>
<P STYLE="text-transform: uppercase;">Voor dit P element is text-transform: uppercase gebruikt. De tekst wordt weergegeven in hoofdletters, <SPAN STYLE="text-transform: none;">behalve het deel waarvoor text-transform: none geldt.</SPAN></P>
Met de waarde inherit geef je aan dat voor het betreffende element voor de text-transform eigenschap de waarde van het parent element moet worden aangehouden. In het volgende voorbeeld is voor de twee P elementen text-transform: lowercase opgenomen en is in de head van het document voor het B element text-transform: uppercase gedefinieerd.
<STYLE TYPE="text/css">
<!--
P { text-transform: lowercase; }
B { text-transform: uppercase; }
-->
</STYLE>
In de eerste paragraaf staat de vette tekst in hoofdletters. In de tweede paragraaf erft B de stijl van het parent element P en wordt vette tekst niet omgezet naar hoofdletters.
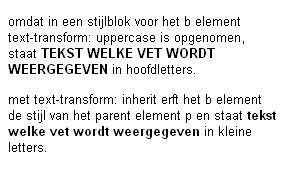
<P>Omdat in een stijlblok voor het B element text-transform: uppercase is opgenomen, staat <B>tekst welke vet wordt weergegeven</B> in hoofdletters.</P>
<P>Met text-transform: inherit erft het B element de stijl van P en staat <B STYLE="text-transform: inherit;">tekst welke VET wordt weergegeven</B> in kleine letters.</P>
 Legenda | Beschrijving | Tekst | CSS eigenschappen | Begin Legenda | Beschrijving | Tekst | CSS eigenschappen | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 18 mei 2003
|