| CSS | voorbeelden eigenschap | visibility | |
|
|
|||
|
Handleiding HTML
In het volgende voorbeeld bevat een DIV element twee P elementen.
In het stijlblok in de head van het document zijn stijlregels opgenomen voor de elementen DIV en P, die de stijl voor de rand en/of de voor- en achtergrondkleur bepalen. Ook is een stijlregel opgenomen voor de ID-selector p2. De visibility eigenschap met de waarde hidden zorgt ervoor dat de tweede paragraaf transparant wordt. Het DIV element houdt de afmetingen die het zou hebben, als het tweede P element wel zichtbaar was. Je kunt dat zien aan de gele achtergrondkleur van DIV.
De waarde visible kun je bijvoorbeeld gebruiken, als je een nakomeling (descendent element) van een transparant element weer zichtbaar wilt maken. In het hiervoor gebruikte voorbeeld wordt een stijlregel voor de ID-selector d1 opgenomen met visibility: hidden. Hierdoor wordt het hele DIV element transparant, inclusief de erin opgenomen P elementen. Als in de stijlregel voor de ID-selector p2 de visibility eigenschap de waarde visible krijgt, wordt de transparantie van de tweede paragraaf ongedaan gemaakt.
De visibility eigenschap kun je ook gebruiken voor inline elementen.
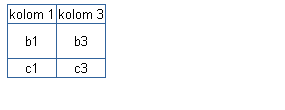
De waarde collapse is specifiek bedoeld voor tabellen en kun je gebruiken om rijen, rijgroepen, kolommen, of kolomgroepen te verbergen. De te verbergen rijen of kolom worden (anders dan bij de waarde hidden) niet transparant, maar ze vervallen geheel en hun plaats wordt ingenomen door volgende rijen of kolommen. Wel blijven eventuele effecten van de te verwijderen rijen of kolommen op de rest van de tabel behouden. Bijvoorbeeld de breedte van de kolommen, of de hoogte van de rijen. In het volgende voorbeeld is dat te zien, als we van een tabel met drie rijen en drie kolommen de tweede kolom verbergen. De inhoud van de middelste cel van deze kolom wordt weergegeven op twee regels en bepaalt daardoor de hoogte van de rij. Nadat de kolom verborgen is, behoudt de rij dezelfde hoogte ook al is dat voor de inhoud van de resterende cellen op de rij niet nodig.
In het stijlblok in de head van het document is met de border-collapse eigenschap vastgelegd dat het gaat om een tabel met samenvallende tabelranden. In de derde stijlregel is voor de ID-selector k2 de visibility eigenschap met de waarde collapse opgenomen. Deze stijlregel zorgt ervoor dat de tweede kolom wordt verborgen.
Meer voorbeelden van het gebruik van de visibility eigenschap bij tabellen zijn opgenomen in het onderdeel Verbergen kolommen en rijen.
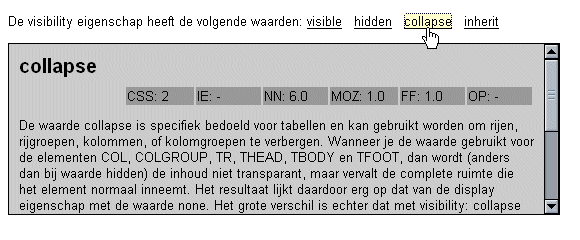
In het volgende voorbeeld wordt de beschrijving van de verschillende waarden van de visibility eigenschap op een alternatieve manier weergegeven. Het voorbeeld is zo gemaakt dat het principe van het werken met op elkaar geplaatst lagen goed zichtbaar is in browsers die én inline frames ondersteunen én waarin het gebruik van JavaScript is toegestaan. Er is niet geprobeerd (bijvoorbeeld met browser-specifieke stijlbladen) de fouten en ontbrekende ondersteuning in sommige browsers te omzeilen. Als gevolg is de weergave niet altijd zoals bedoeld:
De weergave is correct in Microsoft Internet Explorer 6.0, Netscape Navigator 6.0 en hoger, Mozilla, Firefox en Opera 7.0 en hoger. In het voorbeeld zijn delen van de inhoud van het document boven elkaar gepositioneerd. De visibility eigenschap zorgt ervoor dat steeds één deel zichtbaar is en alle anderen transparent zijn. Je kunt dat zien als je in het inline frame klikt op de verschillende waarden.
Handleiding HTML (https://www.handleidinghtml.nl/) |