|
Handleiding HTML  Legenda | Beschrijving | Kleur en achtergrond | CSS eigenschappen | Begin Legenda | Beschrijving | Kleur en achtergrond | CSS eigenschappen | Begin
De background eigenschap kun je gebruiken om de verschillende eigenschappen voor de achtergrond (background-color, background-image, background-repeat, background-attachment en background-position) in één keer op een gecombineerde en verkorte wijze weer te geven en daardoor de hoeveelheid code te beperken. Het is daarbij niet nodig om waarden voor elk van de afzonderlijke eigenschappen op te nemen. Voor eigenschappen waarvoor geen waarde is opgenomen, wordt de beginwaarde aangehouden.
In het volgende voorbeeld zijn eigenschappen background-color en background-image allebei opgenomen voor het BODY element.
<STYLE TYPE="text/css">
<!--
BODY { background-color: #CCFFFF; background-image: url(watermerk.gif); }
-->
</STYLE>
Met de background eigenschap worden de afzonderlijke eigenschappen nu gecombineerd, met hetzelfde resultaat.
<STYLE TYPE="text/css">
<!--
BODY { background: #CCFFFF url(watermerk.gif); }
-->
</STYLE>
Wanneer je ook de positie van de achtergrondafbeelding en de wijze van herhalen wilt definiëren, dan krijg je met de afzonderlijke eigenschappen een lange stijlregel.
<STYLE TYPE="text/css">
<!--
BODY { background-color: #CCFFFF; background-image: url(watermerk.gif); background-repeat: repeat-y; background-position: top; }
-->
</STYLE>
Het combineren van de eigenschappen in de background eigenschap levert een aanzienlijk kortere stijlregel op.
<STYLE TYPE="text/css">
<!--
BODY { background: #CCFFFF url(watermerk.gif) repeat-y top; }
-->
</STYLE>
In het volgende voorbeeld zijn alle vijf de afzonderlijke eigenschappen gecombineerd in de background eigenschap. Met de waarde fixed krijgt de achtergrondafbeelding een vaste positie ten opzichte van het venster of frame.
<STYLE TYPE="text/css">
<!--
BODY { background: #CCFFFF url(watermerk.gif) repeat-y top fixed; }
-->
</STYLE>
Met de waarde inherit geef je aan dat voor het betreffende element voor de background eigenschap de waarde van het parent element moet worden aangehouden. In het volgende voorbeeld is in een stijlblok in de head van het document een stijl gedefinieerd voor het B element.
<STYLE TYPE="text/css">
<!--
B { background: url(grijs.gif) #808080; color: #00FF00; }
-->
</STYLE>
Als voor een P element een inline stijl met een andere achtergrondafbeelding wordt gedefinieerd, blijft voor B de stijl uit het stijlblok gelden. Pas wanneer voor B een inline stijl met background-image: inherit wordt opgenomen, erft het de achtergrondafbeelding van P. Om ervoor te zorgen dat de combinatie voorgrondkleur en achtergrond goed blijft, is ook de color eigenschap opgenomen met de waarde inherit.
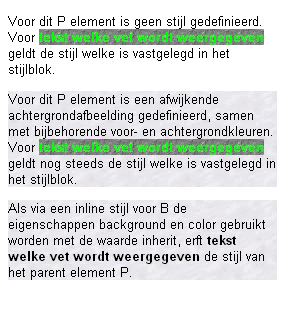
<P>Voor dit P element is geen stijl gedefinieerd. Voor <B>tekst welke vet wordt weergegeven</B> geldt de stijl welke is vastgelegd in het stijlblok.</P>
<P STYLE="background: url(krijt.gif) #FFFFFF; color: #000000;">Voor dit P element is een afwijkende achtergrondafbeelding gedefinieerd, samen met bijbehorende voor- en achtergrondkleuren. Voor <B>tekst welke vet wordt weergegeven</B> geldt nog steeds de stijl welke is vastgelegd in het stijlblok.</P>
<P STYLE="background: url(krijt.gif) #FFFFFF; color: #000000;">Als via een inline stijl voor B de eigenschappen background en color gebruikt worden met de waarde inherit, erft <B STYLE="background: inherit; color: inherit;">tekst welke vet wordt weergegeven</B> de stijl van het parent element P.</P>
 Legenda | Beschrijving | Kleur en achtergrond | CSS eigenschappen | Begin Legenda | Beschrijving | Kleur en achtergrond | CSS eigenschappen | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 5 december 2004
|