|
Handleiding HTML  Legenda | Beschrijving | Lettertypen | CSS eigenschappen | Begin Legenda | Beschrijving | Lettertypen | CSS eigenschappen | Begin
Met de font-size eigenschap kun je de grootte van de letters van de tekst bepalen. Je kunt dat op verschillende manieren doen: door het vastleggen van een (absolute of relatieve) lengte of van een percentage, of door gebruik te maken van absolute of relatieve sleutelwoorden.
Een lengte wordt uitgedrukt als combinatie van een getal en een eenheid. Bij absolute lengte-eenheden gaat het bijvoorbeeld om pt (points), in (inches) en px (pixels).
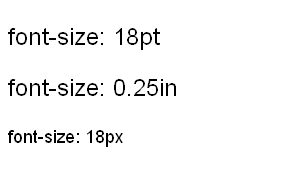
<P STYLE="font-size: 18pt;">font-size: 18pt</P>
<P STYLE="font-size: 0.25in;">font-size: 0.25in</P>
<P STYLE="font-size: 18px;">font-size: 18px</P>
Wanneer je gebruik maakt van absolute lengte-eenheden als points of inches, dan moet je er rekening mee houden dat deze op Linux- of Macintosh-systemen kleiner worden weergegeven dan op Windows-systemen. Om te komen tot een vergelijkbare weergave, moet je voor Linux en Macintosh (via systeem-specifieke stijlbladen) een ca. 25% grotere lettergrootte definiëren. Als alternatief kun je ook de lettergrootte opgeven in pixels, die op de verschillende systemen even groot worden weergeven.
Van afwijkende lettergroottes op de verschillende systemen heb je ook geen last als je gebruik maakt van de relatieve lengte-eenheden em en ex. Hiermee leg je geen absolute grootte vast, maar geef je aan hoe groot de letters moeten zijn in verhouding tot een andere lengte-eigenschap.
Bij de font-size eigenschap komt de eenheid em in afwijking van de gebruikelijke regel overeen met de lettergrootte van het parent element (bij andere eigenschappen heeft em betrekking op de lettergrootte van het element zelf).
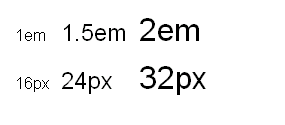
In het volgende voorbeeld is als lettergrootte voor het TABLE element 10pt gedefinieerd. Voor het ingesloten TD element is 1em dus ook 10pt en zijn 1.5em en 2em respectievelijk 15pt en 20pt. Ter vergelijking zijn ook de waarden in points opgenomen.
<TABLE CELLSPACING="2" CELLPADDING="5" BORDER="0" STYLE="font-size: 16px;">
<TR>
<TD ALIGN="left" VALIGN="baseline" STYLE="font-size: 1em;">1em</TD>
<TD ALIGN="left" VALIGN="baseline" STYLE="font-size: 1.5em;">1.5em</TD>
<TD ALIGN="left" VALIGN="baseline" STYLE="font-size: 2em;">2em</TD>
</TR>
...
</TABLE>
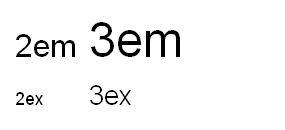
De waarde ex komt overeen met de grootte van de body van de letters van het parent element en 1ex levert daardoor een kleinere letter op dan 1 em.
<TABLE CELLSPACING="2" CELLPADDING="5" BORDER="0" STYLE="font-size: 16px;">
<TR>
<TD ALIGN="left" VALIGN="baseline" STYLE="font-size: 2em;">2em</TD>
<TD ALIGN="left" VALIGN="baseline" STYLE="font-size: 3em;">3em</TD>
</TR>
<TR>
<TD ALIGN="left" VALIGN="baseline" STYLE="font-size: 2ex;">2ex</TD>
<TD ALIGN="left" VALIGN="baseline" STYLE="font-size: 3ex;">3ex</TD>
</TR>
</TABLE>
Een belangrijk voordeel van het gebruik van relatieve lengte-eenheden boven absolute lengte-eenheden is dat de bezoeker de mogelijkheid houdt de absolute grootte van de tekst te bepalen, terwijl je als auteur toch invloed hebt op hoe de verschillende elementen zich in grootte tot elkaar verhouden.
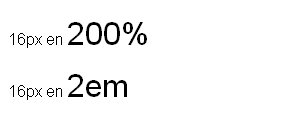
Bij het gebruik van een percentage wordt uitgegaan van de lettergrootte van het parent element. Omdat dit bij de font-size eigenschap ook het geval is voor de relatieve lengte-eenheden em, komt in dit geval 1em overeen met 100%.
<P STYLE="font-size: 16px;">16px en <SPAN STYLE="font-size: 200%;">200%</SPAN></P>
<P STYLE="font-size: 16px;">16px en <SPAN STYLE="font-size: 2em;">2em</SPAN></P>
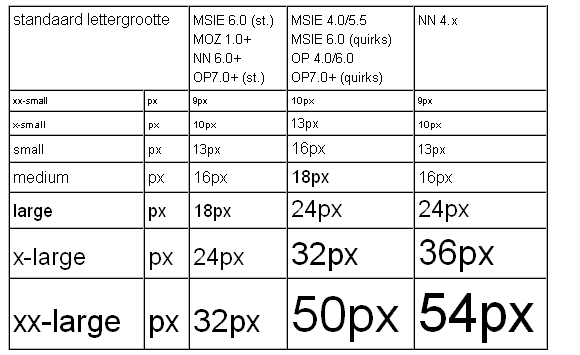
Bij het bepalen van de grootte van de letters kun je ook gebruik maken van de absolute sleutelwoorden xx-small, x-small, small, medium, large, x-large en xx-large. Je kunt met deze sleutelwoorden niet een exacte grootte vastleggen in punten of pixels, die in elke situatie en voor elke browser en elk lettertype gelijk is. Een browser berekend voor een lettertype een tabel, waarin voor ieder sleutelwoord de grootte staat aangegeven. Daarbij hanteert elke browser bepaalde regels voor hoe de verschillende sleutelwoorden zich in grootte tot elkaar verhouden. Verder wordt rekening gehouden met de door de gebruiker ingestelde standaard lettergrootte. Tenslotte vindt voor de kleinste sleutelwoorden soms een correctie plaats om onleesbare tekst te voorkomen.
Veel browsers hanteren bij de berekening van de grootte van de sleutelwoorden globaal de vermenigvuldigingsfactoren zoals die zijn opgenomen in CSS 2.1. Probleem is echter dat niet alle browsers daarbij de waarde medium als uitgangspunt nemen. Dat leidt ertoe dat de tekst groter of kleiner wordt weergegeven dan bedoeld.
In afwijking van de CSS-specificatie komt in Microsoft Internet Explorer 4.0 t/m 5.5 en Opera 4.0 t/m 6.0 de waarde small overeen met de standaard lettergrootte van de browser en worden vanuit deze waarde de andere sleutelwoorden berekend. Mozilla en Netscape Navigator 6.0 en hoger houden zich wel aan de CSS-specificatie en stellen de waarde medium gelijk aan de standaard lettergrootte. Hetzelfde geldt voor Microsoft Internet Explorer 6.0 en Opera 7, alleen bieden deze browsers de auteur de mogelijkheid om òf medium òf small gelijk te stellen aan de standaard lettergrootte. Dat gebeurt met behulp van de DOCTYPE-declaratie. Bij bepaalde DOCTYPE-declaraties geeft de browser het document weer in de "standards modus", bij anderen in de "quirks modus". In de "standards modus" komt medium overeen met de standaard lettergrootte van de browser, in de "quirks modus" gaan de genoemde browsers uit van de onjuiste wijze waarop de oudere versie van Microsoft Internet Explorer en Opera de tabel met lettergroottes bepalen, dus die waarbij small overeenkomt met de standaard lettergrootte. Ook in Netscape Navigator 4 komt medium overeen met de standaard lettergrootte. Deze browser hanteert echter bij de berekening van de grootte van de sleutelwoorden large t/m xx-large de vermenigvuldigingsfactor zoals genoemd in CSS 1.
In het volgende voorbeeld zijn de verschillen te zien.
<TABLE CELLSPACING="0" CELLPADDING="3" BORDER="1" WIDTH="540">
...
<TR>
<TD VALIGN="baseline" STYLE="font-family: sans-serif; font-size: xx-small;">xx-small</TD>
<TD VALIGN="baseline" STYLE="font-family: sans-serif; font-size: xx-small;">px</TD>
<TD VALIGN="baseline" STYLE="font-family: sans-serif; font-size: 9px;">9px</TD>
<TD VALIGN="baseline" STYLE="font-family: sans-serif; font-size: 9.6px;">10px</TD>
<TD VALIGN="baseline" STYLE="font-family: sans-serif; font-size: 9px;">9px</TD>
</TR>
...
</TABLE>
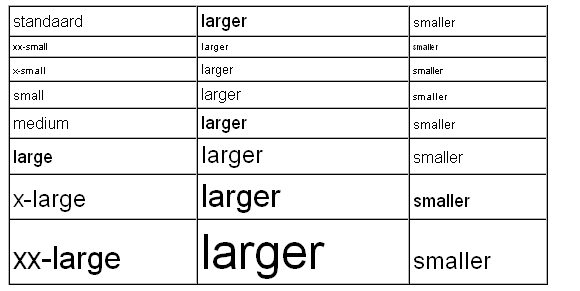
De relatieve sleutelwoorden larger en smaller kun je gebruiken om aan te geven dat de tekst groter of kleiner moet worden weergeven dan de tekst van het parent element. Wanneer voor het parent element één van de absolute sleutelwoorden geldt, moet de browser bij larger de eerst volgende grotere waarde uit de reeks aanhouden en bij smaller de eerstvolgende kleinere waarde. Wanneer er geen volgende waarde in de reeks is, dan mag de browser de grootte bepalen door extrapolatie.
<TABLE CELLSPACING="0" CELLPADDING="3" BORDER="1" STYLE="width: 540px;">
...
<TR>
<TD VALIGN="baseline" STYLE="font-family: sans-serif; font-size: xx-small;">xx-small</TD>
<TD VALIGN="baseline" STYLE="font-family: sans-serif; font-size: xx-small;"><SPAN STYLE="font-size: larger;">larger</SPAN></TD>
<TD VALIGN="baseline" STYLE="font-family: sans-serif; font-size: xx-small;"><SPAN STYLE="font-size: smaller;">smaller</SPAN></TD>
</TR>
...
</TABLE>
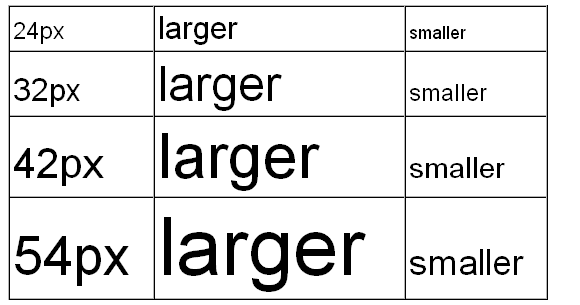
De relatieve sleutelwoorden larger en smaller kun je ook gebruiken, indien voor het parent element een lengte of percentage is gedefinieerd. De hiervoor gemaakte opmerkingen over het wel of niet bepalen van de grootte door middel van extrapolatie gelden ook in dit geval.
<TABLE CELLSPACING="0" CELLPADDING="3" BORDER="1" STYLE="width: 540px;">
<TR>
<TD VALIGN="baseline" STYLE="font-family: sans-serif; font-size: 24px;">24px</TD>
<TD VALIGN="baseline" STYLE="font-family: sans-serif; font-size: 24px;"><SPAN STYLE="font-size: larger;">larger</SPAN></TD>
<TD VALIGN="baseline" STYLE="font-family: sans-serif; font-size: 24px;"><SPAN STYLE="font-size: smaller;">smaller</SPAN></TD>
</TR>
...
</TABLE>
Met de waarde inherit geef je aan dat voor het betreffende element voor de font-size eigenschap de waarde van het parent element moet worden aangehouden. In het volgende voorbeeld is in een stijlblok in de head van het document met font-size: small vastgelegd dat tekst in P elementen klein moeten worden weergegeven. Voor tekst in B elementen geldt font-size: larger, waardoor deze groter moet worden weergegeven dan het parent element.
<STYLE TYPE="text/css">
<!--
P { font-size: small; font-family: sans-serif; }
B { font-size: larger; }
-->
</STYLE>
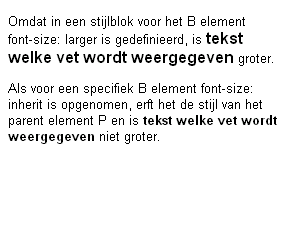
In het eerste P element is voor B geen inline stijl gedefinieerd en de ingesloten tekst wordt zowel in vet als groter weergegeven. In het tweede P element geldt voor B de stijlregel font-size: inherit. De ingesloten tekst erft de stijl van P en wordt nu niet groter weergegeven.
<P>Omdat in een stijlblok voor het B element font-size: larger is gedefinieerd, is <B>tekst welke vet wordt weergegeven</B> groter.</P>
<P>Als voor een specifiek B element font-size: inherit is opgenomen, erft het de stijl van het parent element P en is <B STYLE="font-size: inherit;">tekst welke vet wordt weergegeven</B> niet groter.</P>
 Legenda | Beschrijving | Lettertypen | CSS eigenschappen | Begin Legenda | Beschrijving | Lettertypen | CSS eigenschappen | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 5 december 2004
|