|
Handleiding HTML  Legenda | Beschrijving | Lijsten | CSS eigenschappen | Begin Legenda | Beschrijving | Lijsten | CSS eigenschappen | Begin
De list-style-image eigenschap kun je gebruiken, wanneer je een afbeelding wilt gebruiken als markering voor de onderdelen van een lijst. De afbeelding komt in de plaats van de gewone markering. Omdat er geen afmetingen opgegeven kunnen worden voor de afbeelding, is het verstandig er op te letten dat afbeelding niet te groot is in verhouding tot de tekst.
In het volgende voorbeeld bevindt de afbeelding zich in dezelfde directory als het HTML-document. Het is daardoor voldoende alleen de bestandsnaam van de afbeelding op te nemen. Wanneer de afbeelding zich niet in dezelfde directory bevindt, moet een uitgebreidere verwijzing opgenomen worden.
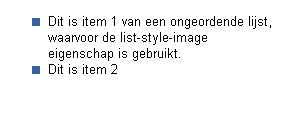
<UL STYLE="list-style-image: url(blauwblok.gif);">
<LI>Dit is item 1 van een ongeordende lijst, waarvoor de list-style-image eigenschap is gebruikt.</LI>
<LI>Dit is item 2</LI>
</UL>
De list-style-image eigenschap kun je gebruiken in combinatie met de list-style-type eigenschap. De browser moet de met de list-style-type eigenschap gedefinieerde markering alleen weergeven, wanneer de opgegeven afbeelding niet beschikbaar is . Dat is het geval in het volgende voorbeeld, waarin verwezen wordt naar een niet bestaande afbeelding.
<UL STYLE="list-style-type: square; list-style-image: url(geenblok.gif);">
<LI>Dit is item 1 van een ongeordende lijst, waarvoor de list-style-image eigenschap is gebruikt.</LI>
<LI>Dit is item 2</LI>
</UL>
De list-style-image eigenschap kun je niet alleen voor de hele lijst (via de elementen OL en UL) definiëren, maar ook voor een onderdeel van de lijst (via het LI element). In de lijst in het volgende voorbeeld zijn de verschillende afbeeldingen als markering gebruikt.
<UL>
<LI STYLE="list-style-image: url(blauwblok.gif);">Dit is item 1</LI>
<LI STYLE="list-style-image: url(groenblok.gif);">Dit is item 2</LI>
</UL>
De list-style-image eigenschap kan niet alleen voor de elementen OL, UL en LI gebruikt worden, maar voor alle elementen waarvoor de display eigenschap met de waarde list-item geldt. In het volgende voorbeeld is in een stijlblok in de head van het document een stijl gedefinieerd voor het DD element.
<STYLE TYPE="text/css">
<!--
DD { display: list-item; list-style-image: url(blauwblok.gif); }
-->
</STYLE>
Voor elk onderdeel van de definitielijst wordt nu een afbeelding geplaatst door browsers die dit ondersteunen.
<DL>
<DT>Term 1</DT>
<DD>De eerste definitie van term 1.</DD>
<DD>De tweede definitie van term 1.</DD>
<DT>Term 2</DT>
<DD>De eerste definitie van term 2.</DD>
<DD>De tweede definitie van term 2.</DD>
</DL>
Wanneer je een afbeelding hebt gedefinieerd als markering voor de onderdelen van een lijst, dan geldt deze ook voor de markering van onderdelen van ingesloten lijsten van hetzelfde type. In het volgende voorbeeld is dat te zien bij de eerste ingesloten lijst.
Wanneer je voor een ingesloten lijst geen afbeelding wilt gebruiken als markering, dan kun je voor deze lijst de list-style-image eigenschap opnemen met de waarde none. In plaats van de afbeelding wordt dan de standaard markering weergegeven (of een eventueel met de list-style-type eigenschap gedefinieerde markering). In het voorbeeld is dat te zien voor de tweede ingesloten lijst.
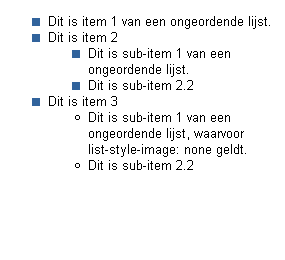
<UL STYLE="list-style-image: url(blauwblok.gif);">
<LI>Dit is item 1 van een ongeordende lijst.</LI>
<LI>Dit is item 2
<UL>
<LI>Dit is sub-item 1 van een ongeordende lijst.</LI>
<LI>Dit is sub-item 2.2</LI>
</UL>
</LI>
<LI>Dit is item 3
<UL STYLE="list-style-image: none;">
<LI>Dit is sub-item 1 van een ongeordende lijst, waarvoor list-style-image: none geldt.</LI>
<LI>Dit is sub-item 2.2</LI>
</UL>
</LI>
</UL>
Met de waarde inherit geef je aan dat voor het betreffende element de stijl van het parent element moet worden aangehouden. In het volgende voorbeeld is in een stijlblok in de head van het document met de list-style-image eigenschap vastgelegd dat onderdelen van een ongeordende lijst met de afbeelding blauwblok.gif gemarkeerd moeten worden en onderdelen van een ingesloten geordende lijst met de afbeelding groenblok.gif.
<STYLE TYPE="text/css">
<!--
UL { list-style-image: url(blauwblok.gif); }
UL UL { list-style-image: url(groenblok.gif); }
-->
</STYLE>
Voor het eerste ingesloten UL element in de lijst is geen inline stijl gedefinieerd. Voor de markering wordt de stijl aangehouden, welke gedefinieerd is in het stijlblok. Dat is dus met de afbeelding groenblok.gif. Voor het tweede ingesloten UL element geldt list-style-image: inherit. Deze lijst erft daardoor de stijl van het parent element en als afbeelding moet nu dus blauwblok.gif worden weergegeven.
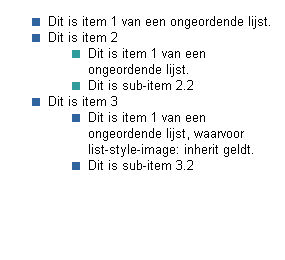
<UL>
<LI>Dit is item 1 van een ongeordende lijst.</LI>
<LI>Dit is item 2
<UL>
<LI>Dit is item 1 van een ongeordende lijst.</LI>
<LI>Dit is sub-item 2.2</LI>
</UL>
</LI>
<LI>Dit is item 3
<UL STYLE="list-style-image: inherit;">
<LI>Dit is item 1 van een ongeordende lijst, waarvoor list-style-image: inherit geldt.</LI>
<LI>Dit is sub-item 3.2</LI>
</UL>
</LI>
</UL>
 Legenda | Beschrijving | Lijsten | CSS eigenschappen | Begin Legenda | Beschrijving | Lijsten | CSS eigenschappen | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 5 december 2004
|