|
Handleiding HTML  Legenda | Beschrijving | Lijsten | CSS eigenschappen | Begin Legenda | Beschrijving | Lijsten | CSS eigenschappen | Begin
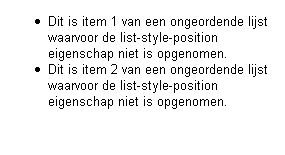
Met de list-style-position eigenschap kun je bepalen waar de markering van de onderdelen van een lijst moet staan. Wanneer de list-style-position eigenschap niet is opgenomen, wordt de beginwaarde outside aangehouden. De markering wordt daarbij buiten de rechthoekige ruimte van een onderdeel van de lijst geplaatst. In het volgende voorbeeld is dat te zien voor een ongeordende lijst gemaakt met het UL element.
<UL">
<LI>Dit is item 1 van een ongeordende lijst waarvoor de list-style-position eigenschap niet is opgenomen.</LI>
<LI>Dit is item 2 van een ongeordende lijst waarvoor de list-style-position eigenschap niet is opgenomen.</LI>
</UL>
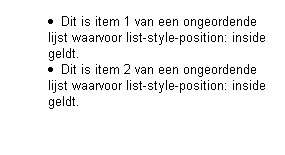
Met de waarde inside wordt de markering wordt binnen de rechthoekige ruimte van een onderdeel van de lijst geplaatst.
<UL STYLE="list-style-position: inside;">
<LI>Dit is item 1 van een ongeordende lijst waarvoor list-style-position: inside geldt.</LI>
<LI>Dit is item 2 van een ongeordende lijst waarvoor list-style-position: inside geldt.</LI>
</UL>
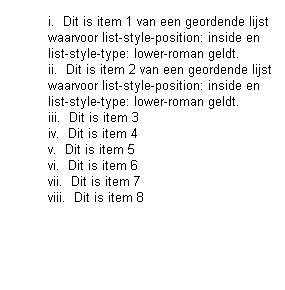
Wanneer je gebruik maakt van een genummerde markering, kan de lijst er met de waarde inside heel rommelig gaan uitzien. Dat geldt in het bijzonder bij Romeinse cijfers.
<OL STYLE="list-style-position: inside; list-style-type: lower-roman;">
<LI>Dit is item 1 van een geordende lijst waarvoor list-style-position: inside en list-style-type: lower-roman geldt.</LI>
<LI>Dit is item 2 van een geordende lijst waarvoor list-style-position: inside en list-style-type: lower-roman geldt.</LI>
<LI>Dit is item 3</LI>
...
<LI>Dit is item 8</LI>
</OL>
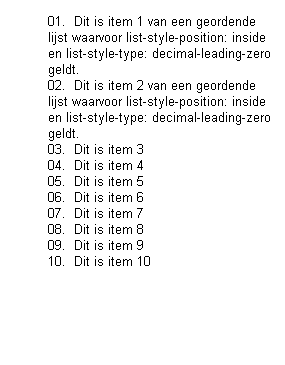
De waarde decimal-leading-zero voor de list-style-type eigenschap leidt tot een beter resultaat, maar wordt slechts door weinig browsers ondersteund.
<OL STYLE="list-style-position: inside; list-style-type: decimal-leading-zero;">
<LI>Dit is item 1 van een geordende lijst waarvoor list-style-position: inside en list-style-type: decimal-leading-zero geldt.</LI>
<LI>Dit is item 2 van een geordende lijst waarvoor list-style-position: inside en list-style-type: decimal-leading-zero geldt.</LI>
<LI>Dit is item 3</LI>
...
<LI>Dit is item 9</LI>
<LI>Dit is item 10</LI>
</OL>
Met de waarde inherit geef je aan dat voor het betreffende element de stijl van het parent element moet worden aangehouden. In het volgende voorbeeld is in een stijlblok in de head van het document met de list-style-position eigenschap voor een geordende lijst vastgelegd, dat de markering op de normale wijze buiten de rechthoekige ruimte van het onderdeel van de lijst staat. Voor de onderdelen van een ongeordende lijst daarentegen moet de markering geplaatst worden binnen de rechthoekige ruimte van het onderdeel van de lijst.
<STYLE TYPE="text/css">
<!--
OL { list-style-position: outside; }
UL { list-style-position: inside; }
-->
</STYLE>
Voor het eerste ingesloten UL element in de lijst is geen inline stijl gedefinieerd. Voor de markering wordt de stijl aangehouden, welke gedefinieerd is in het stijlblok. Dat is dus inside. Voor het tweede ingesloten UL element geldt list-style: inherit. Deze lijst erft daardoor de stijl van het parent element OL, dat wil zeggen outside.
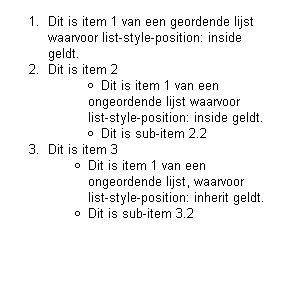
<OL>
<LI>Dit is item 1 van een geordende lijst waarvoor list-style-position: inside geldt.</LI>
<LI>Dit is item 2
<UL>
<LI>Dit is item 1 van een ongeordende lijst waarvoor list-style-position: inside geldt.</LI>
<LI>Dit is sub-item 2.2</LI>
</UL>
</LI>
<LI>Dit is item 3
<UL STYLE="list-style-position: inherit;">
<LI>Dit is item 1 van een ongeordende lijst, waarvoor list-style-position: inherit geldt.</LI>
<LI>Dit is sub-item 3.2</LI>
</UL>
</LI>
</OL>
De eigenschappen voor lijsten kun je niet alleen voor de elementen OL, UL en LI gebruiken, maar voor elke element waarvoor de display eigenschap de waarde list-item heeft. In het volgende voorbeeld zijn in een stijlblok in de head van het document stijlen gedefinieerd voor de class-namen binnen en buiten.
<STYLE TYPE="text/css">
<!--
.binnen { display: list-item; list-style-position: inside; }
.buiten { display: list-item; list-style-position: outside; }
-->
</STYLE>
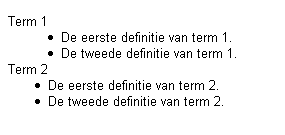
Elke definitie in een definitielijst wordt nu voorzien van een markering met behulp van het CLASS attribuut. Bij de definities van de eerste term staat de markering binnen en bij de definities van de tweede term buiten de rechthoek gevormd door het DD element. Omdat de list-style-type eigenschap niet is opgenomen, wordt daarvoor de beginwaarde disc aangehouden.
<DL>
<DT>Term 1</DT>
<DD CLASS="binnen">De eerste definitie van term 1.</DD>
<DD CLASS="binnen">De tweede definitie van term 1.</DD>
<DT>Term 2</DT>
<DD CLASS="buiten">De eerste definitie van term 2.</DD>
<DD CLASS="buiten">De tweede definitie van term 2.</DD>
</DL>
 Legenda | Beschrijving | Lijsten | CSS eigenschappen | Begin Legenda | Beschrijving | Lijsten | CSS eigenschappen | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 5 december 2004
|