|
Handleiding HTML  Legenda | Beschrijving | Lijsten | CSS eigenschappen | Begin Legenda | Beschrijving | Lijsten | CSS eigenschappen | Begin
De list-style-type eigenschap kun je gebruiken om te bepalen hoe de markering er voor de onderdelen van een lijst moet uitzien. Voor een ongenummerde lijst zijn de volgende waarden beschikbaar: disc, circle en square
<UL STYLE="list-style-type: disc;">
<LI>UL item 1 disc</LI>
<LI>UL item 2 disc</LI>
</UL>
Voor een genummerde lijst kun je onder meer gebruik maken van de volgende waarden: decimal, decimal-leading-zero, lower-roman, upper-roman ,lower-alpha en upper-alpha.
<OL STYLE="list-style-type: decimal;">
<LI>OL item 1 decimal</LI>
<LI>OL item 2 decimal</LI>
</OL>
Hoewel het niet erg voor de hand ligt in verband met de weergave in browsers die CSS niet ondersteunen, kun je ook voor een geordende lijst (gemaakt met het OL element) een ongenummerde markering definiëren.
<OL STYLE="list-style-type: disc;">
<LI>OL item 1 disc</LI>
<LI>OL item 2 disc</LI>
</OL>
Omgekeerd kun je ook voor een ongeordende lijst (gemaakt met het UL element) een genummerde markering definiëren.
<UL STYLE="list-style-type: decimal;">
<LI>UL item 1 decimal</LI>
<LI>UL item 2 decimal</LI>
</UL>
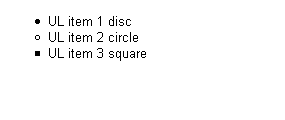
De list-style-type eigenschap kun je niet alleen voor de hele lijst (via de elementen OL en UL) definiëren, maar ook voor een onderdeel van de lijst (via het LI element). In de lijst in het volgende voorbeeld zijn de verschillende ongenummerde markeringen gebruikt.
<UL>
<LI STYLE="list-style-type: disc;">UL item 1 disc</LI>
<LI STYLE="list-style-type: circle;">UL item 2 circle</LI>
<LI STYLE="list-style-type: square;">UL item 3 square</LI>
</UL>
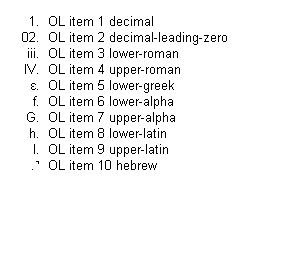
Wil je een genummerde markering, dan kun je kiezen uit een groot aantal mogelijkheden. Niet alle waarden worden door de verschillende browsers ondersteund. Een browser die een waarde niet ondersteund, moet in plaats ervan decimal weergeven.
<OL>
<LI STYLE="list-style-type: decimal;">OL item 1 decimal</LI>
<LI STYLE="list-style-type: decimal-leading-zero;">OL item 2
decimal-leading-zero</LI>
...
<LI STYLE="list-style-type: hebrew;">OL item 10 hebrew</LI>
</OL>
De list-style-type eigenschap kan niet alleen voor de elementen OL, UL en LI gebruikt worden, maar voor alle elementen waarvoor de display eigenschap met de waarde list-item geldt. In het volgende voorbeeld is in een stijlblok in de head van het document een stijl gedefinieerd voor het DD element.
<STYLE TYPE="text/css">
<!--
DD { display: list-item; list-style-type: square; }
-->
</STYLE>
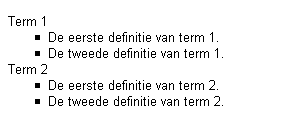
Voor elk onderdeel van de definitielijst wordt nu een vierkantje geplaatst door browsers die dit ondersteunen.
<DL>
<DT>Term 1</DT>
<DD>De eerste definitie van term 1.</DD>
<DD>De tweede definitie van term 1.</DD>
<DT>Term 2</DT>
<DD>De eerste definitie van term 2.</DD>
<DD>De tweede definitie van term 2.</DD>
</DL>
Als je geen markering wilt voor de onderdelen van een lijst, dan kun je de list-style-type eigenschap gebruiken met de waarde none.
<UL STYLE="list-style-type: none;">
<LI>Item 1</LI>
<LI>Item 2</LI>
</UL>
Met de waarde inherit geef je aan dat voor het betreffende element de stijl van het parent element moet worden aangehouden. In het volgende voorbeeld is in een stijlblok in de head van het document met de list-style-type eigenschap vastgelegd dat onderdelen van een geordende lijst met kleine letters genummerd moeten worden en onderdelen van een ingesloten geordende lijst met kleine Romeinse cijfers.
<STYLE TYPE="text/css">
<!--
OL { list-style-type: lower-alpha; }
OL OL { list-style-type: lower-roman; }
-->
</STYLE>
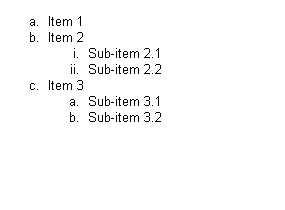
Voor het eerste ingesloten OL element in de lijst is geen inline stijl gedefinieerd. Voor de markering wordt de stijl aangehouden, welke gedefinieerd is in het stijlblok. De nummering is dus in kleine Romeinse cijfers. Voor het tweede ingesloten OL element geldt list-style-type: inherit. Deze lijst erft daardoor de stijl van het parent element en de nummering is in kleine letters.
<OL>
<LI>Item 1</LI>
<LI>Item 2
<OL>
<LI>Sub-item 2.1</LI>
<LI>Sub-item 2.2</LI>
</OL>
</LI>
<LI>Item 3
<OL STYLE="list-style-type: inherit;">
<LI>Sub-item 3.1</LI>
<LI>Sub-item 3.2</LI>
</OL>
</LI>
</OL>
 Legenda | Beschrijving | Lijsten | CSS eigenschappen | Begin Legenda | Beschrijving | Lijsten | CSS eigenschappen | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 5 december 2004
|