|
Handleiding HTML  Legenda | Beschrijving | Kleur en achtergrond | CSS eigenschappen | Begin Legenda | Beschrijving | Kleur en achtergrond | CSS eigenschappen | Begin
Met de background-image eigenschap kun je bepalen of een achtergrondafbeelding voor een element weergegeven moet worden. Bij een element op blokniveau moet de achtergrondafbeelding over het hele rechthoekige gebied van het element doorlopen. Het is verstandig met de color eigenschap altijd een voorgrondkleur te definiëren, die voldoende contrasteert met de achtergrondafbeelding.
<P STYLE="background-image: url(grijs.gif); color: #FFFF00;">Voor dit P element is met de background-image eigenschap een achtergrondafbeelding vastgelegd.</P>
Ook voor inline elementen kun je de background-image eigenschap gebruiken.
<P>Je kunt ook de achtergrondafbeelding voor een <B STYLE="background-image: url(grijs.gif); color: #FFFF00;">inline element</B> als B bepalen.</P>
<P>Als op de <SPAN STYLE="background-image: url(grijs.gif); color: #FFFF00;">betreffende tekst</SPAN> geen inline element betrekking heeft, kun je ook SPAN gebruiken.</P>
<P>De achtergrondafbeelding <SPAN STYLE="background-image: url(grijs.gif); color: #FFFF00;">loopt indien nodig met de ingesloten tekst door</SPAN> op de volgende regel.</P>
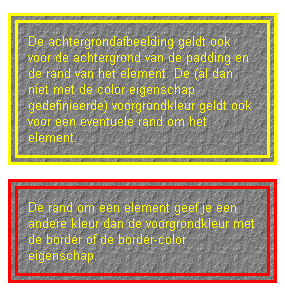
De achtergrondafbeelding wordt ook doorgezet onder de padding en de rand van het element. De margin van het element blijft daarentegen altijd transparant en laat dus de achtergrondafbeelding of -kleur van het parent element doorschijnen.
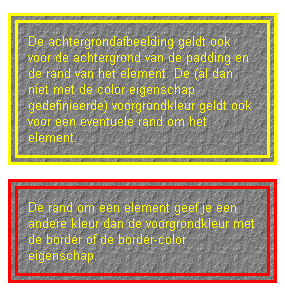
<P STYLE="background-image: url(grijs.gif); color: #FFFF00; padding: 10px; border: double 10px;">De achtergrondafbeelding geldt ook voor de achtergrond van de padding en de rand van het element. De (al dan niet met de color eigenschap gedefinieerde) voorgrondkleur geldt ook voor een eventuele rand om het element.</P>
<P STYLE="background-image: url(grijs.gif); color: #FFFF00; padding: 10px; border: double 10px red;">De rand om een element geef je een andere kleur dan de voorgrondkleur met de border of de border-color eigenschap.</P>

|
|
|
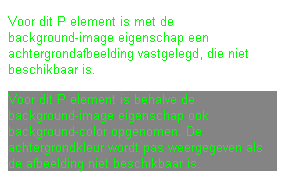
Wanneer de achtergrondafbeelding niet gevonden wordt, schijnt de achtergrondkleur of -afbeelding van het parent element door. De tekst kan dan moeilijk leesbaar worden door onvoldoende contrast tussen voorgrondkleur en achtergrond. Daarom kun je het beste naast de background-image eigenschap, ook altijd de background-color eigenschap opnemen. De achtergrondafbeelding wordt voor de achtergrondkleur geplaatst en deze laatste wordt daardoor weergegeven als de afbeelding niet beschikbaar is.
<P STYLE="background-image: url(verdwenen.gif); color: #00FF00;">Voor dit P element is met de background-image eigenschap een achtergrondafbeelding vastgelegd, die niet beschikbaar is.</P>
<P STYLE="background-image: url(verdwenen.gif); color: #00FF00; background-color: #808080;">Voor dit P element is behalve de background-image eigenschap ook background-color opgenomen. De achtergrondkleur wordt pas weergegeven als de afbeelding niet beschikbaar is</P>
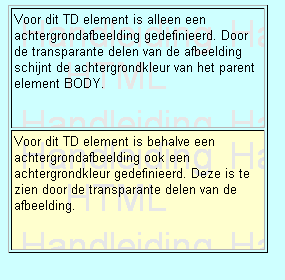
Ook als de achtergrondafbeelding transparante delen heeft, schijnt de achtergrondkleur door. Wanneer je de achtergrondafbeelding niet gecombineerd hebt met een achtergrondkleur, dan zie je de achtergrondkleur van het parent element.
<TABLE CELLSPACING="2" CELLPADDING="2" BORDER="1">
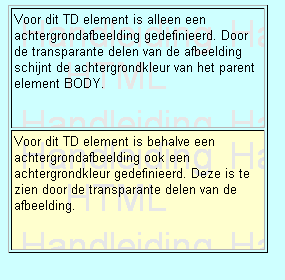
<TR><TD VALIGN="top" STYLE="background-image: url(watermerk.gif); width: 250px; height: 120px;">Voor dit TD element is alleen een achtergrondafbeelding gedefinieerd. Door de transparante delen van de afbeelding schijnt de achtergrondkleur van het parent element BODY.</TD></TR>
<TR><TD VALIGN="top" STYLE="background-image: url(watermerk.gif); background-color: #FFFFCC; width: 250px; height: 120px;">Voor dit TD element is behalve een achtergrondafbeelding ook een achtergrondkleur gedefinieerd. Deze is te zien door de transparante delen van de afbeelding.</TD></TR>
</TABLE>

|
|
|
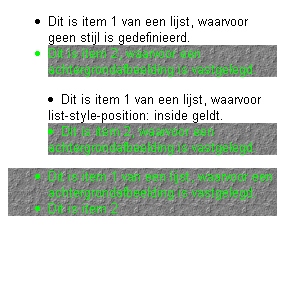
Als de background-image eigenschap gebruikt wordt voor LI element van een standaard lijst (waarvoor de beginwaarde list-style-position: outside geldt), dan wordt de achtergrondafbeelding alleen weergegeven achter de inhoud van het item en niet achter de markering. Als voor het LI element de list-style-position eigenschap is opgenomen met de waarde inside, wordt de achtergrondafbeelding ook achter de markering doorgezet. Wanneer je achter de hele lijst een achtergrondafbeelding wilt weergeven, moet je de background-image eigenschap opnemen voor het UL of het OL element.
<UL>
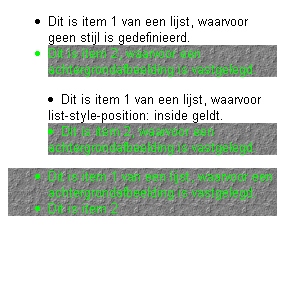
<LI>Dit is item 1 van een lijst, waarvoor geen stijl is gedefinieerd.</LI>
<LI STYLE="background-image: url(grijs.gif); color: #00FF00; background-color: #808080;">Dit is item 2, waarvoor een achtergrondafbeelding is vastgelegd.</LI>
</UL>
<UL STYLE="list-style-position: inside;">
<LI>Dit is item 1 van een lijst, waarvoor list-style-position: inside geldt.</LI>
<LI STYLE="background-image: url(grijs.gif); color: #00FF00; background-color: #808080;">Dit is item 2, waarvoor een achtergrondafbeelding is vastgelegd.</LI>
</UL>
<UL STYLE="background-image: url(grijs.gif); color: #00FF00; background-color: #808080;">
<LI>Dit is item 1 van een lijst, waarvoor een achtergrondafbeelding is vastgelegd.</LI>
<LI>Dit is item 2</LI>
</UL>

|
|
|
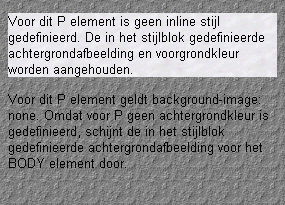
Als je de waarde none gebruikt voor de background-image eigenschap wordt de eventueel in een stijlblok of extern stijlblad gedefinieerde achtergrondafbeelding niet weergeven. Je moet er wel rekening mee houden dat een voor een parent element gedefinieerde achtergrondafbeelding of -kleur zal doorschijnen en de tekst dus moeilijk leesbaar kan worden.
In de head van het document is het volgende stijlblok opgenomen.
<STYLE TYPE="text/css">
<!--
BODY { background-image: url(grijs.gif); color: #FFFF00; }
P { background-image: url(krijt.gif); color: #000000; }
-->
</STYLE>
De HTML-code in het document heeft de volgende opbouw:
<P>Voor dit P element is geen inline stijl gedefinieerd. De in het stijlblok gedefinieerde achtergrondafbeelding en voorgrondkleur worden aangehouden.</P>
<P STYLE="background-image: none;">Voor dit P element geldt background-image: none. Omdat voor P geen achtergrondkleur is gedefinieerd, schijnt de in het stijlblok gedefinieerde achtergrondafbeelding voor het BODY element door.</P>
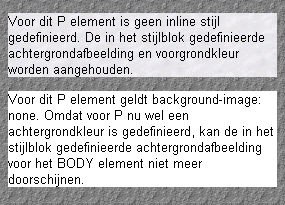
Door in het vorige voorbeeld in het stijlblok naast elke achtergrondafbeelding ook een achtergrondkleur op te geven, kun je ervoor zorgen dat combinatie voorgrondkleur en achtergrond altijd voldoende contrasteert.
<STYLE TYPE="text/css">
<!--
BODY { background-image: url(grijs.gif); color: #FFFF00; background-color: #808080; }
P { background-image: url(krijt.gif); color: #000000; background-color: #FFFFFF; }
-->
</STYLE>
De HTML-code is hetzelfde als in het vorige voorbeeld.
Met de waarde inherit geef je aan dat voor het betreffende element voor de background-image eigenschap de waarde van het parent element moet worden aangehouden. In het volgende voorbeeld is in een stijlblok in de head van het document een stijl gedefinieerd voor het B element.
<STYLE TYPE="text/css">
<!--
B { background-image: url(grijs.gif); color: #00FF00; background-color: #808080; }
-->
</STYLE>
Als voor een P element een inline stijl met een andere achtergrondafbeelding wordt gedefinieerd, blijft voor B de stijl uit het stijlblok gelden. Pas wanneer voor B een inline stijl met background-image: inherit wordt opgenomen, erft het de achtergrondafbeelding van P. Om ervoor te zorgen dat de combinatie voorgrondkleur en achtergrond goed blijft, zijn ook de eigenschappen color en background-color opgenomen met de waarde inherit.
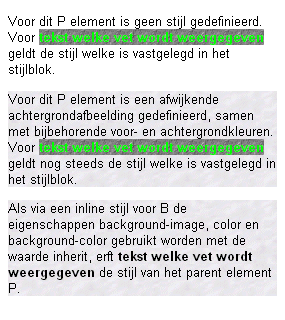
<P>Voor dit P element is geen stijl gedefinieerd. Voor <B>tekst welke vet wordt weergegeven</B> geldt de stijl welke is vastgelegd in het stijlblok.</P>
<P STYLE="background-image: url(krijt.gif); color: #000000; background-color: #FFFFFF;">Voor dit P element is een afwijkende achtergrondafbeelding gedefinieerd, samen met bijbehorende voor- en achtergrondkleuren. Voor <B>tekst welke vet wordt weergegeven</B> geldt nog steeds de stijl welke is vastgelegd in het stijlblok.</P>
<P STYLE="background-image: url(krijt.gif); color: #000000; background-color: #FFFFFF;">Als via een inline stijl voor B de eigenschappen background-image, color en background-color gebruikt worden met de waarde inherit, erft <B STYLE="background-image: inherit; color: inherit; background-color: inherit;">tekst welke vet wordt weergegeven</B> de stijl van het parent element P.</P>
 Legenda | Beschrijving | Kleur en achtergrond | CSS eigenschappen | Begin Legenda | Beschrijving | Kleur en achtergrond | CSS eigenschappen | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 18 mei 2003
|