|
Handleiding HTML  Legenda | Beschrijving | Lettertypen | CSS eigenschappen | Begin Legenda | Beschrijving | Lettertypen | CSS eigenschappen | Begin
De font eigenschap kun je gebruiken om de verschillende eigenschappen voor lettertypen (font-style, font-variant, font-weight, font-size en font-family) en bovendien de line-height eigenschap in één keer op een gecombineerde en verkorte wijze weer te geven en daardoor de hoeveelheid code te beperken.
Het is niet nodig om waarden voor elk van de afzonderlijke eigenschappen op te nemen, maar font-size en font-family mogen in ieder geval niet ontbreken.
De volgorde waarin je de waarden opneemt is belangrijk. Wanneer je waarden voor één of meer van de eigenschappen font-style, font-varianten font-weight wilt gebruiken, dan neem je deze als eerste op (in welke volgorde je dat doet, maakt niet uit). Daarna volgt de waarde voor de font-size eigenschap, al dan niet gecombineerd met een waarde voor de line-height eigenschap. De rij sluit je met een waarde voor de font-family eigenschap.
In het volgende voorbeeld zijn eigenschappen font-weight, font-size en font-family gebruikt. In het eerste P element afzonderlijk, in het tweede gecombineerd in de font eigenschap. Het resultaat moet in beide gevallen hetzelfde zijn.
<P STYLE="font-weight: bold; font-size: 18px; font-family: 'Courier New', Courier, monospace;">Hier zijn font-weight, font-size en font-family gebruikt</P>
<P STYLE="font: bold 18px 'Courier New', Courier, monospace;">Hier is alleen font gebruikt</P>
Wanneer je bij de font eigenschap niet voor elke afzonderlijke eigenschap een waarde opneemt, dan wordt voor ontbrekende eigenschappen de beginwaarde aangehouden (bij de eigenschappen font-style, font-variant en font-weight is dat normal). Je moet hierop bedacht zijn als je de font eigenschap gebruikt voor elementen, waarvan de normale weergave cursief of vet is. Ontbreken waarden voor font-style en font-weight, dan is de weergave opeens niet meer cursief of vet. In het volgende voorbeeld is dat te zien voor het H2 element.
<H2 STYLE="font-size: 18px; font-family: sans-serif;">Dit is H2 met font-size en font-family</H2>
<H2 STYLE="font: 18px sans-serif;">Dit is H2 met font en alleen waarden voor font-size en font-family</H2>
De waarde voor de font-size eigenschap kun je combineren met een waarde voor de line-height eigenschap en daarmee de regelhoogte vastleggen. Als scheidingsteken tussen de twee waarden gebruikt je een slash (/).
<P STYLE="font: 16px sans-serif;">Hier zijn als waarden alleen de grootte en de font-familie gebruikt</P>
<P STYLE="font: 16px/1.5 sans-serif;">Hier is de waarde voor de grootte gecombineerd met de waarde voor de regelhoogte</P>
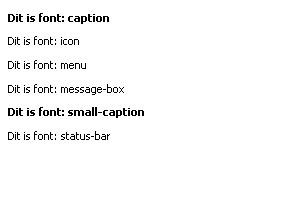
In plaats van een combinatie van waarden voor de verschillende eigenschappen voor lettertypen kun je als waarde voor de font eigenschap ook een sleutelwoord opnemen. Van die sleutelwoorden zijn er zes: caption, icon, menu, message-box, small-caption en status-bar. Met een sleutelwoord geef je aan dat de tekst op dezelfde wijze moet worden weergegeven, als op het systeem van de bezoeker gebeurt met tekst in het door het sleutelwoord aangegeven onderdelen (bijvoorbeeld tekst in de statusbalk van een venster). Het gaat daarbij in één keer om alle kenmerken tegelijk, dus om het lettertype, de grootte, het gewicht, etc.
<P STYLE="font: caption;">Dit is font: caption</P>
<P STYLE="font: icon;">Dit is font: icon</P>
<P STYLE="font: menu;">Dit is font: menu</P>
<P STYLE="font: message-box;">Dit is font: message-box</P>
<P STYLE="font: small-caption;">Dit is font: small-caption</P>
<P STYLE="font: status-bar;">Dit is font: status-bar</P>
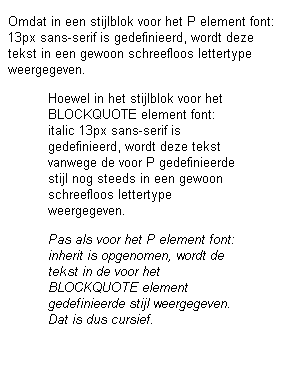
Met de waarde inherit geef je aan dat voor het betreffende element voor de font eigenschap de waarde van het parent element moet worden aangehouden. In het volgende voorbeeld is in een stijlblok in de head van het document met font: italic 13px sans-serif vastgelegd dat tekst in BLOCKQUOTE elementen cursief moet worden weergegeven.
<STYLE TYPE="text/css">
<!--
P { font: 13px sans-serif; }
BLOCKQUOTE { font: italic 13px sans-serif; }
-->
</STYLE>
In het eerste P element is voor U geen inline stijl gedefinieerd en de ingesloten tekst wordt zowel onderstreept als cursief weergegeven. In het tweede P element geldt voor U de stijlregel font: inherit. De ingesloten tekst erft de stijl van P en wordt nu alleen onderstreept weergegeven.
<P>Omdat in een stijlblok voor het P element font: 13px sans-serif is gedefinieerd, wordt deze tekst in een gewoon schreefloos lettertype weergegeven.</P>
<BLOCKQUOTE><P>Hoewel in het stijlblok voor het BLOCKQUOTE element font: italic 13px sans-serif is gedefinieerd, wordt deze tekst vanwege de voor P gedefinieerde stijl nog steeds in een gewoon schreefloos lettertype weergegeven.</P></BLOCKQUOTE>
<BLOCKQUOTE><P STYLE="font: inherit;">Pas als voor het P element font: inherit is opgenomen, wordt de tekst in de voor het BLOCKQUOTE element gedefinieerde stijl weergegeven. Dat is dus cursief.</P></BLOCKQUOTE>
 Legenda | Beschrijving | Lettertypen | CSS eigenschappen | Begin Legenda | Beschrijving | Lettertypen | CSS eigenschappen | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 18 mei 2003
|