|
Handleiding HTML  Legenda | Beschrijving | Lijsten | CSS eigenschappen | Begin Legenda | Beschrijving | Lijsten | CSS eigenschappen | Begin
De list-style eigenschap kun je gebruiken om de verschillende eigenschappen voor lijsten (list-style-image, list-style-position en list-style-type) in één keer op een gecombineerde en verkorte wijze weer te geven en daardoor de hoeveelheid code te beperken.
In het volgende voorbeeld zijn de drie afzonderlijke eigenschappen allemaal opgenomen voor het UL element.
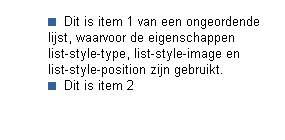
<UL STYLE="list-style-type: square; list-style-image: url(blauwblok.gif); list-style-position: inside;">
<LI>Dit is item 1 van een ongeordende lijst, waarvoor de eigenschappen list-style-type, list-style-image en list-style-position zijn gebruikt.</LI>
<LI>Dit is item 2</LI>
</UL>
Met de list-style eigenschap worden de afzonderlijke eigenschappen nu gecombineerd, met hetzelfde resultaat.
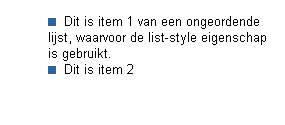
<UL STYLE="list-style: square url(blauwblok.gif) inside;">
<LI>Dit is item 1 van een ongeordende lijst, waarvoor de list-style eigenschap is gebruikt.</LI>
<LI>Dit is item 2</LI>
</UL>
Het is niet nodig om waarden voor elk van de afzonderlijke eigenschappen op te nemen. Voor eigenschappen waarvoor geen waarde is opgenomen, wordt de beginwaarde aangehouden. In het volgende voorbeeld is voor het OL element alleen een waarde voor de list-style-position eigenschap opgenomen. Voor list-style-image geldt daardoor de waarde none en (ondanks dat het om een geordende lijst gaat) voor list-style-type de waarde disc.
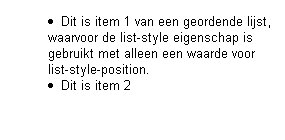
<OL STYLE="list-style: inside;">
<LI>Dit is item 1 van een geordende lijst, waarvoor de list-style eigenschap is gebruikt met alleen een waarde voor list-style-position.</LI>
<LI>Dit is item 2</LI>
</OL>
Wil je in de geordende lijst een nummering als markering voor de onderdelen van de lijst, dan moet je altijd een waarde voor de list-style-type eigenschap opnemen.
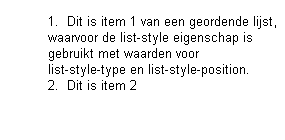
<OL STYLE="list-style: decimal inside;">
<LI>Dit is item 1 van een geordende lijst, waarvoor de list-style eigenschap is gebruikt met waarden voor list-style-type en list-style-position.</LI>
<LI>Dit is item 2</LI>
</OL>
Met de waarde inherit geef je aan dat voor het betreffende element de stijl van het parent element moet worden aangehouden. In het volgende voorbeeld is in een stijlblok in de head van het document met de list-style eigenschap vastgelegd dat onderdelen van een geordende lijst een nummering met kleine letters moeten krijgen, die op de normale wijze buiten de rechthoekige ruimte van het onderdeel van de lijst staat. De onderdelen van een ongeordende lijst moeten een open rondje als markering krijgen, geplaatst binnen de rechthoekige ruimte van het onderdeel van de lijst.
<STYLE TYPE="text/css">
<!--
OL { list-style: lower-alpha outside; }
UL { list-style: circle inside; }
-->
</STYLE>
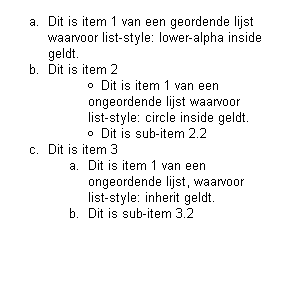
Voor het eerste ingesloten UL element in de lijst is geen inline stijl gedefinieerd. Voor de markering wordt de stijl aangehouden, welke gedefinieerd is in het stijlblok. Dat is dus circle inside. Voor het tweede ingesloten UL element geldt list-style: inherit. Deze lijst erft daardoor de stijl van het parent element OL, dat wil zeggen lower-alpha outside.
<OL>
<LI>Dit is item 1 van een geordende lijst waarvoor list-style: lower-alpha inside geldt.</LI>
<LI>Dit is item 2
<UL>
<LI>Dit is item 1 van een ongeordende lijst waarvoor list-style: circle inside
geldt.</LI>
<LI>Dit is sub-item 2.2</LI>
</UL>
</LI>
<LI>Dit is item 3
<UL STYLE="list-style: inherit;">
<LI>Dit is item 1 van een ongeordende lijst, waarvoor list-style: inherit geldt.</LI>
<LI>Dit is sub-item 3.2</LI>
</UL>
</LI>
</OL>
De eigenschappen voor lijsten kun je niet alleen voor de elementen OL, UL en LI gebruiken, maar voor elke element waarvoor de display eigenschap de waarde list-item heeft. In het volgende voorbeeld is in een stijlblok in de head van het document een stijl gedefinieerd voor het DD element.
<STYLE TYPE="text/css">
<!--
DD { display: list-item; list-style: inside url(blauwblok.gif); }
-->
</STYLE>
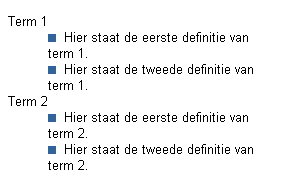
Elke definitie in een definitielijst wordt nu voorzien van een afbeelding als markering.
<DL>
<DT>Term 1</DT>
<DD>Hier staat de eerste definitie van term 1.</DD>
<DD>Hier staat de tweede definitie van term 1.</DD>
<DT>Term 2</DT>
<DD>Hier staat de eerste definitie van term 2.</DD>
<DD>Hier staat de tweede definitie van term 2.</DD>
</DL>
Op vergelijkbare wijze als in het vorige voorbeeld kun je een blok tekst een markering geven.
<STYLE TYPE="text/css">
<!--
.markering { display: list-item; list-style: square inside url(blauwblok.gif); }
-->
</STYLE>
Elk element met de waarde markering voor het CLASS attribuut begint nu met een afbeelding, of als deze ontbreekt met een vierkant blokje.
<P>Aan dit P element is geen stijl gekoppeld.</P>
<P CLASS="markering">Aan dit P element is met behulp van het CLASS attribuut een stijl gekoppeld.</P>
 Legenda | Beschrijving | Lijsten | CSS eigenschappen | Begin Legenda | Beschrijving | Lijsten | CSS eigenschappen | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 5 december 2004
|