|
Handleiding HTML  Legenda | Beschrijving | Tekst | CSS eigenschappen | Begin Legenda | Beschrijving | Tekst | CSS eigenschappen | Begin
Met de text-align eigenschap kun je bepalen hoe de inline inhoud van een element op blokniveau horizontaal binnen het element moet worden uitgelijnd. Je hebt daarbij onder meer de keuze uit links uitlijnen, rechts uitlijnen, centreren en tweezijdig uitlijnen.
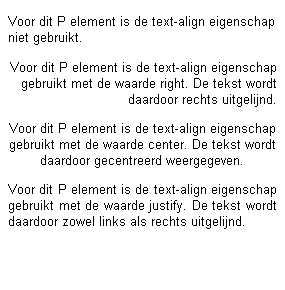
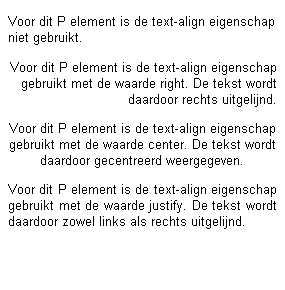
<P>Voor dit P element is de text-align eigenschap niet gebruikt.</P>
<P STYLE="text-align: right;">Voor dit P element is de text-align eigenschap gebruikt met de waarde right. De tekst wordt daardoor rechts uitgelijnd.</P>
<P STYLE="text-align: center;">Voor dit P element is de text-align eigenschap gebruikt met de waarde center. De tekst wordt daardoor gecentreerd weergegeven.</P>
<P STYLE="text-align: justify;">Voor dit P element is de text-align eigenschap gebruikt met de waarde justify. De tekst wordt daardoor zowel links als rechts uitgelijnd.</P>

|
|
|
Veel browsers passen bij text-align: justify de ruimte tussen de woorden aan. Dat doet ook de word-spacing eigenschap. Wanneer je beide eigenschappen tegelijkertijd gebruikt, dan berekenen sommige browsers eerst welke woorden er op basis van de waarde van de word-spacing eigenschap op een regel passen en verdelen die vervolgens over de beschikbare breedte. De ruimte tussen de woorden wordt daardoor groter dan op basis van alleen de waarde van de word-spacing eigenschap. Andere browsers (de verschillende versies van Opera) daarentegen geven voorrang aan de opgegeven ruimte tussen de woorden en vullen de tekst niet tweezijdig uit.
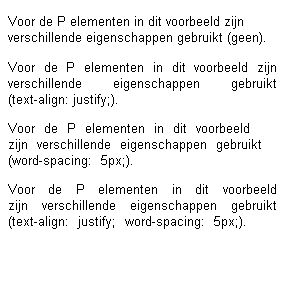
<P>Voor de P elementen in dit voorbeeld zijn verschillende eigenschappen gebruikt (geen).</P>
<P STYLE="text-align: right;">Voor de P elementen in dit voorbeeld zijn verschillende eigenschappen gebruikt (text-align: justify;).</P>
<P STYLE="text-align: center;">Voor de P elementen in dit voorbeeld zijn verschillende eigenschappen gebruikt (word-spacing: 5px;).</P>
<P STYLE="text-align: justify;">Voor de P elementen in dit voorbeeld zijn verschillende eigenschappen gebruikt (text-align: justify; word-spacing: 5px;).</P>
Met het gebruik van de waarde justify voor de text-align eigenschap moet je voorzichtig zijn. Als er door de combinatie van beschikbare breedte en grootte van het lettertype weinig woorden op een regel passen, kan de tekst er wel eens minder fraai uitzien.
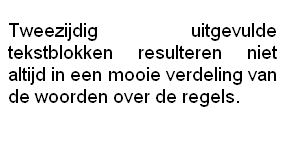
<P STYLE="text-align: justify; font-size: 14pt;">Tweezijdig uitgevulde tekstblokken resulteren niet altijd in een mooie verdeling van de tekst.</P>
Een beter resultaat met tweezijdig uitgelijnde tekst kun je krijgen, als je voor lange woorden gebruik maakt van de door sommige browsers geboden mogelijkheid tot woordafbreken.
De text-align eigenschap heeft alleen betrekking op de inline inhoud van een element op blokniveau. Omdat de eigenschap geërfd wordt, is hij ook van toepassing op de inline inhoud van ingesloten elementen op blokniveau. De ingesloten elementen op blokniveau zelf moeten echter op de normale wijze worden uitgelijnd (in het algemeen links). Wanneer het ingesloten element de volledige breedte van het parent element beslaat, is niet te zien dan het anders is uitgelijnd. Als het ingesloten element smaller is, dan is het effect wel zichtbaar. Om ook een ingesloten element op blokniveau op dezelfde wijze uit te lijnen als de inline inhoud van het parent element, moet je andere eigenschappen gebruiken. In het volgende voorbeeld zijn de eigenschappen margin-left en margin-right met de waarde auto gebruikt, om een ingesloten P element te centreren.
<DIV STYLE="text-align: center;">
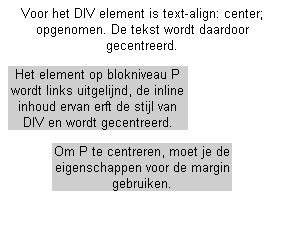
Voor het DIV element is text-align: center; opgenomen. De tekst wordt daardoor gecentreerd.
<P STYLE="width: 180px; background-color: #33FFCC;">Het element op blokniveau P wordt links uitgelijnd, de inline inhoud ervan erft de stijl van DIV en wordt gecentreerd.</P>
<P STYLE="width: 180px; background-color: #33FFCC; margin-left: auto; margin-right: auto;">Om P te centreren, moet je de eigenschappen voor de margin gebruiken.</P>
</DIV>
Met de waarde inherit geef je aan dat voor het betreffende element voor de text-align eigenschap de waarde van het parent element moet worden aangehouden. In het volgende voorbeeld bevat een DIV element twee P elementen. Om ervoor te zorgen dat alle P elementen in het document links worden uitgelijnd, is voor P in een stijlblok in de head van het document met text-align: left een stijl gedefinieerd.
<STYLE TYPE="text/css">
<!--
P { text-align: left; }
-->
</STYLE>
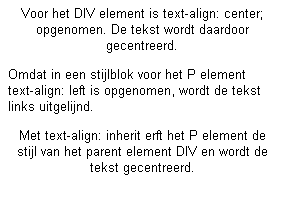
Voor het DIV element is text-align: center opgenomen. Als gevolg van de stijlregel in het stijlblok wordt de tekst in het eerste P element toch links uitgelijnd. Voor het tweede P element is text-align: inherit opgenomen. Dit element erft daardoor de stijl van het parent element DIV en de ingesloten tekst moet nu gecentreerd worden.
<DIV STYLE="text-align: center;">
Voor het DIV element is text-align: center; opgenomen. De tekst wordt daardoor gecentreerd.
<P>Omdat in een stijlblok voor het P element text-align: left is opgenomen, wordt de tekst links uitgelijnd.</P>
<P STYLE="text-align: inherit;">Met text-align: inherit erft het P element de stijl van het parent element DIV en wordt de tekst gecentreerd.</P>
</DIV>
 Legenda | Beschrijving | Tekst | CSS eigenschappen | Begin Legenda | Beschrijving | Tekst | CSS eigenschappen | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 16 maart 2006
|