|
Handleiding HTML  Legenda | Beschrijving | Tekst | CSS eigenschappen | Begin Legenda | Beschrijving | Tekst | CSS eigenschappen | Begin
Een blok tekst wordt door de browser bij westerse talen standaard aan de linkerzijde van bijvoorbeeld een venster of een frame uitgelijnd. Als de tekst langer is dan op één regel past, wordt aan de rechterzijde automatisch een overgang naar een nieuwe regel toegevoegd. Meerdere spaties achter elkaar worden samengevoegd tot één spatie en overgangen naar een nieuwe regel in het HTML-document worden genegeerd. Een uitzondering geldt tekst in een PRE element, die wordt weergegeven zoals opgenomen in de bron van het document. Door voor een element een stijl te definiëren met behulp van de white-space eigenschap, kun je de wijze van weergeven beïnvloeden.
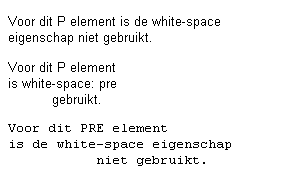
In het volgende voorbeeld is de weergave van een paragraaf te zien, die in het HTML-document extra witruimte en overgangen naar nieuwe regels bevat. Als de white-space eigenschap gebruikt wordt met de waarde pre is de weergave zoals in de bron van het document. Dat kan bijvoorbeeld handig zijn als je een blok tekst in een vaste opmaak wilt weergeven, zonder dat opeens een niet proportioneel lettertype (dat is een lettertype met vaste letterafstand) wordt gebruikt. Ter illustratie is ook het PRE element opgenomen, dat wel in een proportioneel lettertype wordt weergegeven.
<P>Voor dit P element
is de white-space eigenschap
niet gebruikt.</P>
<P STYLE="white-space: pre;">Voor dit P element
is de white-space: pre
gebruikt</P>
<PRE>Voor dit PRE element
is de white-space eigenschap
niet gebruikt.</PRE>
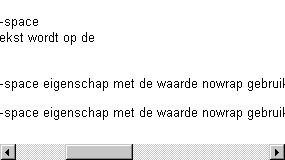
Met de waarde nowrap voor de white-space eigenschap kun je voorkomen dat tekst wordt afgebroken. Spaties en overgangen naar een nieuwe regel in de bron van het document worden evenwel op de gebruikelijke wijze weergegeven.
<P>Voor dit P element is de white-space eigenschap niet gebruikt. De tekst wordt op de normale wijze afgebroken.</P>
<P STYLE="white-space: nowrap;">Voor dit P element is de white-space eigenschap met de waarde nowrap gebruikt. De tekst wordt niet afgebroken.</P>
<P STYLE="white-space: nowrap;">Voor dit P element is de white-space eigenschap met
de waarde nowrap gebruikt.
Spaties en overgangen naar een nieuwe regel worden op de normale wijze behandeld.</P>
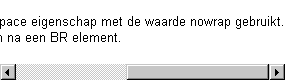
Wanneer je op een bepaalde plaats in een element waarvoor white-space: nowrap geldt een overgang naar een nieuwe regel wilt forceren, dan moet je het BR element opnemen.
<P STYLE="white-space: nowrap;">Voor dit P element is de white-space eigenschap met de waarde nowrap gebruikt.<BR>
De tekst wordt alleen afgebroken na een BR element.</P>
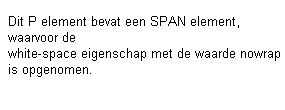
De white-space eigenschap kun je ook gebruiken voor inline elementen. Bijvoorbeeld om ervoor te zorgen dat een kort stukje tekst bij elkaar op één regel blijft.
<P">Dit P element bevat een SPAN element, waarvoor de <SPAN STYLE="white-space: nowrap;">white-space eigenschap met de waarde nowrap</SPAN> is opgenomen.</P>
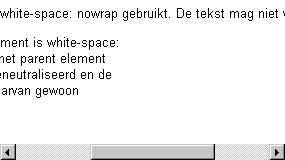
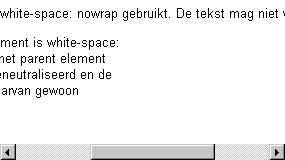
Bij white-space: normal wordt witruimte op de normale wijze weergegeven. Je kunt de waarde normal bijvoorbeeld gebruiken om een van een parent element geërfde stijl te neutraliseren.
<DIV STYLE="white-space: nowrap;">
Voor het DIV element is white-space: nowrap gebruikt. De tekst mag niet worden afgebroken.
<P STYLE="white-space: normal;">Voor dit ingesloten P element is white-space: normal gebruikt. De van het parent element DIV geërfde stijl wordt geneutraliseerd en de tekst wordt als gevolg daarvan gewoon afgebroken.</P>
</DIV>

|
|
|
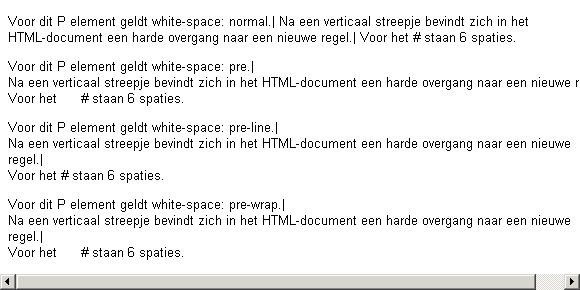
De nieuw in CSS 2.1 opgenomen waarden pre-line en pre-wrap hebben als overeenkomst met de waarde pre, dat een overgang naar een nieuwe regel in het HTML-document ook in de browser zichtbaar is als een overgang naar een nieuwe regel. Anders dan bij de waarde pre (maar net als bij de waarde normal) wordt ook een overgang naar een nieuwe regel ingevoegd, als de tekst de rand van het venster of frame bereikt. Met spaties in het HTML-document gaan pre-line en pre-wrap verschillend om. Bij pre-line worden meerdere spaties samengevoegd tot één spatie. Bij pre-wrap worden de spaties niet samengevoegd en zijn ze dus ook zichtbaar in de browser.
De waarden worden nog slechts zeer beperkt ondersteund.
<P STYLE="white-space: normal;">Voor dit P element geldt white-space: normal.|
Na een verticaal streepje bevindt zich in het HTML-document een harde overgang naar een nieuwe regel.|
Voor het # staan 6 spaties.</P>
<P STYLE="white-space: pre;">...</P>
<P STYLE="white-space: pre-line;">...</P>
<P STYLE="white-space: pre-wrap;">...</P>
Met de waarde inherit geef je aan dat voor het betreffende element voor de white-space eigenschap de waarde van het parent element moet worden aangehouden. In het volgende voorbeeld bevat een DIV element twee P elementen. Om ervoor te zorgen dat alle P elementen in het document op de normale wijze worden weergegeven, is voor P in een stijlblok in de head van het document met white-space: normal een stijl gedefinieerd.
<STYLE TYPE="text/css">
<!--
P { white-space: normal; }
-->
</STYLE>
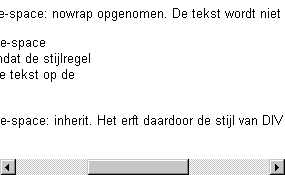
Voor het DIV element is white-space: nowrap opgenomen. Als gevolg van de stijlregel in het stijlblok wordt de tekst in het eerste P element op de normale wijze afgebroken. Voor het tweede P element is white-space: inherit opgenomen. Dit element erft daardoor de stijl van het parent element DIV en de ingesloten tekst mag nu niet afgebroken worden.
<DIV STYLE="white-space: nowrap;">
Voor het DIV element is white-space: nowrap opgenomen. De tekst wordt niet afgebroken.
<P>Voor dit P element is de white-space eigenschap niet gebruikt. Omdat de stijlregel uit het stijlblok geldt, wordt de tekst op de normale wijze afgebroken.</P>
<P STYLE="white-space: inherit;">Voor dit P element geldt white-space: inherit. Het erft daardoor de stijl van DIV en de tekst wordt niet afgebroken.</P>
</DIV>
 Legenda | Beschrijving | Tekst | CSS eigenschappen | Begin Legenda | Beschrijving | Tekst | CSS eigenschappen | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 5 december 2004
|