|
Handleiding HTML  Legenda | Beschrijving | Kleur en achtergrond | CSS eigenschappen | Begin Legenda | Beschrijving | Kleur en achtergrond | CSS eigenschappen | Begin
Met de color eigenschap kun je de voorgrondkleur van een element bepalen. Voor de waarde van de eigenschap heb je verschillende mogelijkheden: je kunt gebruik maken van een kleurnaam of van een rgb-waarde. Bij de rgb-waarden zijn er een viertal notatievormen: hexadecimaal (bijvoorbeeld #0000FF), verkort hexadecimaal (bijvoorbeeld #C09), numeriek (bijvoorbeeld rgb(51,102,153)) en percentage (bijvoorbeeld rgb(60%,0%,80%)). Een speciale vorm van kleurnamen vormen de systeemkleuren. Dat zijn geen vaste kleuren, maar verwijzingen naar de kleuren die gebruikt worden door het systeem, waarop het document wordt weergegeven. Bijvoorbeeld een verwijzing naar de kleur van de titelbalk van het actieve venster (ActiveCaption). Uitgebreide informatie over het gebruik van kleuren wordt gegeven in het onderdeel Kleuren in HTML/CSS.
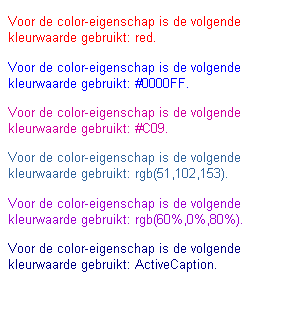
<P STYLE="color: red;">Voor de color-eigenschap is de volgende kleurwaarde gebruikt: red.</P>
<P STYLE="color: #0000FF;">Voor de color-eigenschap is de volgende kleurwaarde gebruikt: #0000FF.</P>
<P STYLE="color: #C09;">Voor de color-eigenschap is de volgende kleurwaarde gebruikt: #C09.</P>
<P STYLE="color: rgb(51,102,153);">Voor de color-eigenschap is de volgende kleurwaarde gebruikt: rgb(51,102,153).</P>
<P STYLE="color: rgb(60%,0%,80%);">Voor de color-eigenschap is de volgende kleurwaarde gebruikt: rgb(60%,0%,80%).</P>
<P STYLE="color: ActiveCaption;">Voor de color-eigenschap is de volgende kleurwaarde gebruikt: ActiveCaption.</P>
Ook voor inline elementen kun je de color eigenschap gebruiken.
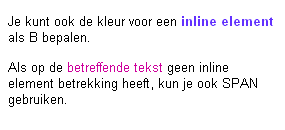
<P>Je kunt ook de kleur voor een <B STYLE="color: #6633FF;">inline element</B> als B bepalen.</P>
<P>Als op de <SPAN STYLE="color: #CC0099;">betreffende tekst</SPAN> geen inline element betrekking heeft, kun je ook SPAN gebruiken.</P>
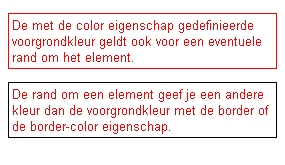
De voorgrondkleur wordt ook aangehouden voor de rand om een element. Wil je dat niet, dan kun je een andere kleur voor de rand opgeven met bijvoorbeeld de eigenschappen border of border-color.
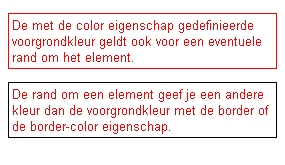
<P STYLE="color: #FF0000; border: solid 1px; padding: 3px;">De met de color eigenschap gedefinieerde voorgrondkleur geldt ook voor een eventuele rand om het element.</P>
<P STYLE="color: #FF0000; border: solid 1px #000000; padding: 3px;">De rand om een element geef je een andere kleur dan de voorgrondkleur met de border of de border-color eigenschap.</P>

|
|
|
Ook voor een tekstdecoratie welke je gedefinieerd hebt met de text-decoration eigenschap wordt de voorgrondkleur aangehouden. Er is geen eigenschap om de kleur van de tekstdecoratie te wijzigen, maar met een speciale constructie is het wel mogelijk. Bij deze constructie wordt gebruik gemaakt van het gegeven dat de kleur van een tekstdecoratie moet worden doorgezet in ingesloten elementen, ook al geldt voor die elementen een andere waarde van de color eigenschap (in de beschrijving van de text-decoration eigenschap is aangegeven welke browsers dit niet correct ondersteunen). In het voorbeeld is in het tweede P element de kleur van de tekstdecoratie bepaald en wordt vervolgens met behulp van een SPAN element voor de inhoud een andere voorgrondkleur gedefinieerd. Deze constructie werkt niet in Microsoft Internet Explorer met versienummer 5.0 en lager.
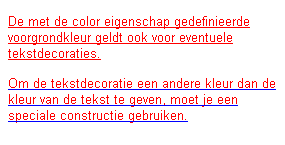
<P STYLE="color: #FF0000; text-decoration: underline;">De met de color eigenschap gedefinieerde voorgrondkleur geldt ook voor eventuele tekstdecoraties.</P>
<P STYLE="color: #0000FF; text-decoration: underline;"><SPAN STYLE="color: #FF0000;">De met de color eigenschap gedefinieerde voorgrondkleur geldt ook voor eventuele tekstdecoraties.</SPAN></P>
Wanneer je een voorgrondkleur definieert voor een item van een lijst, dan geldt de kleur zowel voor de inhoud als voor de markering (in tegenstelling tot bij een achtergrondkleur of achtergrondafbeelding, waar de achtergrond zich niet uitstrekt tot onder de markering).
<UL>
<LI>Dit is item 1 van een lijst, waarvoor geen stijl is gedefinieerd.</LI>
<LI STYLE="color: #FF0000;">Dit is item 2, waarvoor een voorgrondkleur is vastgelegd.</LI>
</UL>
Het is van belang altijd zowel de voorgrondkleur als de achtergrondkleur te definiëren. Doe je dat niet, dan kan de weergave in de browser van de bezoeker wel eens tot moeilijk leesbare tekst leiden. In de volgende twee voorbeelden wordt dat geïllustreert. In beide gevallen is in een stijlblad in de head van het document voor het BODY element een stijl gedefinieerd met de eigenschappen color en background-color.
<STYLE TYPE="text/css">
<!--
BODY { color: #FFFF00; background-color: #000000; }
-->
</STYLE>
In het eerste voorbeeld is de weergave prima en lijkt het niet uit te maken of voor het BLOCKQUOTE element nu wel of niet een achtergrondkleur is gedefinieerd.
<P>Voor dit P element is geen stijl gedefinieerd. De voor- en achtergrondkleur zijn die, welke gedefinieerd zijn voor het BODY element.</P>
<BLOCKQUOTE STYLE="color: #33FFCC;"><P STYLE="padding: 3px;">Voor dit BLOCKQUOTE element is een afwijkende voorgrondkleur gedefinieerd.</P></BLOCKQUOTE>
<BLOCKQUOTE STYLE="color: #33FFCC; background-color: #000000;"><P STYLE="padding: 3px;">Voor dit BLOCKQUOTE element is niet alleen een afwijkende voorgrondkleur vastgelegd, maar tevens de achtergrondkleur.</P></BLOCKQUOTE>
De weergave wordt anders als de bezoeker een gebruikers stijlblad heeft gemaakt, met daarin voor het BODY element de volgende stijlregel:
color: #000000; background: #FFFFCC;
Omdat de stijlregels uit het stijlblad van de bezoeker voorrang hebben op die van de auteur, geldt voor het eerste BLOCKQUOTE element de achtergrondkleur die de bezoeker voor het BODY element heeft gedefinieerd. De door de auteur gedefinieerde voorgrondkleur wordt echter wel aangehouden, omdat een inline stijl voorrang heeft boven een stijl vastgelegd in een stijlblok of stijlblad. Het resultaat is een slechte combinatie van voorgrond- en achtergrondkleur. In het tweede BLOCKQUOTE element speelt dit niet, omdat hier wel de background-color eigenschap is opgenomen.
Met de waarde inherit geef je aan dat voor het betreffende element voor de color eigenschap de waarde van het parent element moet worden aangehouden. In het volgende voorbeeld zijn in een stijlblok in de head van het document stijlen gedefinieerd voor de elementen BODY en B.
<STYLE TYPE="text/css">
<!--
BODY { color: #000000; background-color: #CCFFFF; }
B { color: #3333CC; background-color: #CCFFFF; }
-->
</STYLE>
Als voor een P element een inline stijl met een andere voorgrondkleur wordt gedefinieerd, blijft voor B de stijl uit het stijlblok gelden. Pas wanneer voor B een inline stijl met color: inherit wordt opgenomen, erft het de voorgrondkleur van P.
<P>Voor dit P element is geen stijl gedefinieerd. Voor gewone tekst en <B>tekst welke vet wordt weergegeven</B> gelden de kleuren welke zijn vastgelegd in het stijlblok.</P>
<P STYLE="color: #FF0000; background-color: #CCFFFF;">Voor dit P element is een afwijkende voorgrondkleur gedefinieerd. Voor <B>tekst welke vet wordt weergegeven</B> geldt nog steeds de kleur welke is vastgelegd in het stijlblok.</P>
<P STYLE="color: #FF0000; background-color: #CCFFFF;">Als via een inline stijl voor B de color eigenschap gebruikt wordt met de waarde inherit, erft <B STYLE="color: inherit">tekst welke vet wordt weergegeven</B> de voorgrondkleur van P.</P>
 Legenda | Beschrijving | Kleur en achtergrond | CSS eigenschappen | Begin Legenda | Beschrijving | Kleur en achtergrond | CSS eigenschappen | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 16 januari 2005
|