|
Handleiding HTML  Legenda | Beschrijving | Kleur en achtergrond | CSS eigenschappen | Begin Legenda | Beschrijving | Kleur en achtergrond | CSS eigenschappen | Begin
Met de background-color eigenschap kun je bepalen of een achtergrondkleur voor een element weergegeven moet worden. Bij een element op blokniveau moet de achtergrondkleur over het hele rechthoekige gebied van het element doorlopen.
<P STYLE="background-color: #CCFFFF;">Voor dit P element is met de background-color eigenschap een achtergrondkleur vastgelegd.</P>
Ook voor inline elementen kun je de background-color eigenschap gebruiken.
<P>Je kunt ook de achtergrondkleur voor een <B STYLE="background-color: #CCFFFF;">inline element</B> als B bepalen.</P>
<P>Als op de <SPAN STYLE="background-color: #CCFFFF;">betreffende tekst</SPAN> geen inline element betrekking heeft, kun je ook SPAN gebruiken.</P>
<P>De achtergrondkleur <SPAN STYLE="background-color: #CCFFFF;">loopt indien nodig met de ingesloten tekst door</SPAN> op de volgende regel.</P>
De achtergrondkleur wordt ook doorgezet onder de padding en de rand van het element. De margin van het element blijft daarentegen altijd transparant en laat dus de achtergrondafbeelding of -kleur van het parent element doorschijnen.
<P STYLE="background-color: #CCFFFF; padding: 10px; border: double 10px;">De achtergrondkleur geldt ook voor de achtergrond van de padding en de rand van het element. De (al dan niet met de color eigenschap gedefinieerde) voorgrondkleur geldt ook voor een eventuele rand om het element.</P>
<P STYLE="background-color: #CCFFFF; padding: 10px; border: double 10px red;">De rand om een element geef je een andere kleur dan de voorgrondkleur met de border of de border-color eigenschap.</P>

|
|
|
Als de background-color eigenschap gebruikt wordt voor LI element van een standaard lijst (waarvoor de beginwaarde list-style-position: outside geldt), dan heeft de achtergrondkleur alleen betrekking op de inhoud van het item en niet op de markering. Als voor het LI element de list-style-position eigenschap is opgenomen met de waarde inside, wordt de achtergrondkleur ook achter de markering doorgezet. Wanneer je achter de hele lijst een achtergrondkleur wilt weergeven, moet je de background-color eigenschap opnemen voor het UL of het OL element.
<UL>
<LI>Dit is item 1 van een lijst, waarvoor geen stijl is gedefinieerd.</LI>
<LI STYLE="background-color: #CCFFFF;">Dit is item 2, waarvoor een achtergrondkleur is vastgelegd.</LI>
</UL>
<UL STYLE="list-style-position: inside;">
<LI>Dit is item 1 van een lijst, waarvoor list-style-position: inside geldt.</LI>
<LI STYLE="background-color: #CCFFFF;">Dit is item 2, waarvoor een achtergrondkleur is vastgelegd.</LI>
</UL>
<UL STYLE="background-color: #CCFFFF;">
<LI>Dit is item 1 van een lijst, waarvoor een achtergrondkleur is vastgelegd.</LI>
<LI>Dit is item 2</LI>
</UL>
Het is van belang altijd zowel de voorgrondkleur als de achtergrondkleur te definiëren. Doe je dat niet, dan kan de weergave in de browser van de bezoeker wel eens tot moeilijk leesbare tekst leiden. In de volgende twee voorbeelden wordt dat geïllustreert. In beide gevallen is in een stijlblad in de head van het document voor het BODY element een stijl gedefinieerd met de eigenschappen color en background-color.
<STYLE TYPE="text/css">
<!--
BODY { color: #FFFF00; background-color: #000000; }
-->
</STYLE>
In het eerste voorbeeld is de weergave prima en lijkt het niet uit te maken of voor het BLOCKQUOTE element nu wel of niet een voorgrondkleur is gedefinieerd.
<P>Voor dit P element is geen stijl gedefinieerd. De voor- en achtergrondkleur zijn die, welke gedefinieerd zijn voor het BODY element.</P>
<BLOCKQUOTE STYLE="background-color: #003399;"><P STYLE="padding: 3px;">Voor dit BLOCKQUOTE element is een afwijkende achtergrondkleur gedefinieerd.</P></BLOCKQUOTE>
<BLOCKQUOTE STYLE="color: #FFFF00; background-color: #003399;"><P STYLE="padding: 3px;">Voor dit BLOCKQUOTE element is niet alleen een afwijkende achtergrondkleur vastgelegd, maar tevens de voorgrondkleur.</P></BLOCKQUOTE>
De weergave wordt anders als de bezoeker een gebruikers stijlblad heeft gemaakt, met daarin voor het BODY element de volgende stijlregel:
BODY { color: #000000; background-color: #CCFFFF; }
Omdat de stijlregels uit het stijlblad van de bezoeker voorrang hebben op die van de auteur, geldt voor het eerste BLOCKQUOTE element de voorgrondkleur die de bezoeker voor het BODY element heeft gedefinieerd. De door de auteur gedefinieerde achtergrondkleur wordt echter wel aangehouden, omdat een inline stijl voorrang heeft boven een stijl vastgelegd in een stijlblok of stijlblad. Het resultaat is een slechte combinatie van voorgrond- en achtergrondkleur. In het tweede BLOCKQUOTE element speelt dit niet, omdat hier wel de color eigenschap is opgenomen.
Als je de waarde transparent gebruikt voor de background-color eigenschap wordt de eventueel in een stijlblok of extern stijlblad gedefinieerde achtergrondkleur niet weergeven en schijnt de achtergrondkleur of -afbeelding van het parent element door.
In de head van het document is het volgende stijlblok opgenomen.
<STYLE TYPE="text/css">
<!--
BODY { color: #000000; background-color: #CCFFFF; }
H2 { color: #FFFF00; background-color: #000000; }
-->
</STYLE>
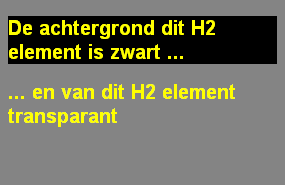
Voor het eerste H2 element wordt de stijl aangehouden, welke in het stijlblok is gedefinieerd. Voor het tweede H2 element geldt background-color: transparent en daardoor is nu de achtergrondkleur van het parent element BODY te zien.
<H2>De achtergrond dit H2 element is zwart ...</H2>
<H2 STYLE="background-color: transparent;">... en van dit H2 element transparant</H2>
Het maakt niet uit of voor het BODY element in het stijlblok een achtergrondkleur is gedefinieerd of een achtergrondafbeelding. Ook de afbeelding zal doorschijnen als voor H2 background-color: transparent geldt.
<STYLE TYPE="text/css">
<!--
BODY { color: #000000; background-image: url(grijs.gif); }
H2 { color: #FFFF00; background-color: #000000; }
-->
</STYLE>
De HTML-code is hetzelfde als in het vorige voorbeeld.
Met de waarde inherit geef je aan dat voor het betreffende element voor de background-color eigenschap de waarde van het parent element moet worden aangehouden. In het volgende voorbeeld zijn in een stijlblok in de head van het document stijlen gedefinieerd voor de elementen BODY en B.
<STYLE TYPE="text/css">
<!--
BODY { color: #000000; background-color: #CCFFFF; }
B { color: #000000; background-color: #FFFFCC; }
-->
</STYLE>
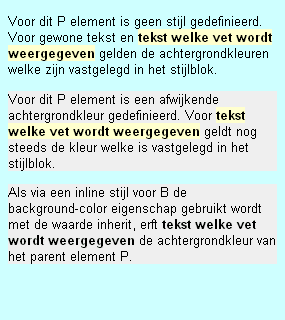
Als voor een P element een inline stijl met een andere achtergrondkleur wordt gedefinieerd, blijft voor B de stijl uit het stijlblok gelden. Pas wanneer voor B een inline stijl met background-color: inherit wordt opgenomen, erft het de achtergrondkleur van P.
<P>Voor dit P element is geen stijl gedefinieerd. Voor gewone tekst en <B>tekst welke vet wordt weergegeven</B> gelden de achtergrondkleuren welke zijn vastgelegd in het stijlblok.</P>
<P STYLE="color: #000000; background-color: #EEEEEE;">Voor dit P element is een afwijkende achtergrondkleur gedefinieerd. Voor <B>tekst welke vet wordt weergegeven</B> geldt nog steeds de kleur welke is vastgelegd in het stijlblok.</P>
<P STYLE="color: #000000; background-color: #EEEEEE;">Als via een inline stijl voor B de background-color eigenschap gebruikt wordt met de waarde inherit, erft <B STYLE="background-color: inherit">tekst welke vet wordt weergegeven</B> de achtergrondkleur van het parent element P.</P>
 Legenda | Beschrijving | Kleur en achtergrond | CSS eigenschappen | Begin Legenda | Beschrijving | Kleur en achtergrond | CSS eigenschappen | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 18 mei 2003
|