|
Handleiding HTML  Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Inhoud onderdeel: Introductie objecten | Plug-ins en ActiveX controls | Afbeeldingen | Image maps | HTML-documenten | Java applets | QuickTime filmpjes | Macromedia Flash animaties | Geluidsfragmenten
Gerelateerde elementen: APPLET | BGSOUND | EMBED | NOEMBED | OBJECT | PARAM
Image maps
Een image maps is een afbeelding, waarvan delen aanklikbaar zijn en je leiden naar een volgend document. Een afbeelding wordt een image map, als je aan de elementen IMG of OBJECT het USEMAP attribuut toevoegt en daarnaast met behulp van de elementen MAP en AREA informatie opneemt over welke documenten bij klikken geopend moeten worden.
Een image map gemaakt met het IMG element wordt door alle gangbare browsers ondersteund. De ondersteuning van een oplossing met behulp van het OBJECT is veel beperkter:
- Microsoft Internet Explorer 4.0 en hoger ondersteunt het USEMAP attribuut niet en geeft slechts de afbeelding weer.
- Netscape Navigator 4 ondersteunt geen image maps via het OBJECT element.
- In Netscape Navigator 6.0 en hoger, Mozilla en Firefox is de ondersteuning correct.
- Opera 4 t/m 6 ondersteunt het USEMAP attribuut niet en geeft slechts de afbeelding weer. In Opera 7.0 en hoger is de ondersteuning correct.
- Voor alle browsers geldt dat de eerder gemaakte opmerkingen ten aanzien van de ondersteuning van afbeeldingen ook voor de image map gelden.
Gezien de beperkte ondersteuning van het USEMAP attribuut en de problemen met de weergave van afbeeldingen in met name Microsoft Internet Explorer is het niet verstandig het OBJECT element voor image maps te gebruiken. De algemeen ondersteunde oplossing met het IMG element wordt beschreven in het onderdeel Afbeeldingen.
Hierna worden enkele voorbeelden met het OBJECT element gegeven, welke alleen door Netscape Navigator 6.0 en hoger, Mozilla, Firefox en Opera 7.0 en hoger correct worden ondersteund.
Om van een afbeelding een image map te maken, voeg je het USEMAP attribuut aan het OBJECT element toe. De "map" waarin de informatie over de image map staat, kun je op een willekeurige plaats in het HTML-document opnemen. De opbouw is hetzelfde als bij image maps via het IMG element.
<P><OBJECT DATA="afbeeldingen/vormen.gif" USEMAP="#vormen" WIDTH="300" HEIGHT="150" TYPE="image/gif" BORDER="1">
De browser ondersteunt het OBJECT element niet, of kan de afbeelding niet insluiten.
</OBJECT></P>
<MAP NAME="vormen">
<AREA SHAPE="rect" COORDS="15,15,95,93" HREF="map1a.html" ALT="Rechthoek">
<AREA SHAPE="circle" COORDS="254,61,33" HREF="map1b.html" ALT="Cirkel">
<AREA SHAPE="poly" COORDS="100,133,120,75,197,84,208,129,164,143" HREF="map1c.html" ALT="Veelhoek">
<AREA SHAPE="rect" COORDS="0,0,300,150" HREF="object/map1d.html" ALT="Geen vorm">
</MAP>
Bekijk in een nieuw venster of de browser deze image map ondersteunt.
Een alternatieve manier om een image map te maken is die waarbij binnen het MAP element niet AREA gebruikt wordt, maar A. Als je de map als alternatieve inhoud van het OBJECT element opneemt, moeten browsers die de image map niet kunnen weergeven, een rijtje hyperlinks laten zien.
<P><OBJECT DATA="afbeeldingen/vormen.gif" USEMAP="#vormen" WIDTH="300" HEIGHT="150" TYPE="image/gif" BORDER="1">
<MAP NAME="vormen">
<P><A SHAPE="rect" COORDS="15,15,95,93" HREF="map2a.html">Rechthoek</A>
<A SHAPE="circle" COORDS="254,61,33" HREF="map2b.html">Cirkel</A>
<A SHAPE="poly" COORDS="100,133,120,75,197,84,208,129,164,143" HREF="map2c.html">Veelhoek</A>
<A SHAPE="rect" COORDS="0,0,300,150" HREF="object/map2d.html">Rest afbeelding</A></P>
</MAP>
</OBJECT></P>
Bekijk in een nieuw venster of de browser deze image map ondersteunt.
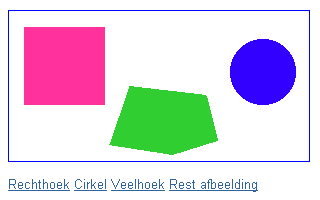
Wanneer je de hyperlinks altijd wilt zien, kun je de map ook buiten het OBJECT element plaatsen.
<P><OBJECT DATA="afbeeldingen/vormen.gif" USEMAP="#vormen" WIDTH="300" HEIGHT="150" TYPE="image/gif" BORDER="1"></OBJECT></P>
<MAP NAME="vormen">
<P><A SHAPE="rect" COORDS="15,15,95,93" HREF="map3a.html">Rechthoek</A>
<A SHAPE="circle" COORDS="254,61,33" HREF="map3b.html">Cirkel</A>
<A SHAPE="poly" COORDS="100,133,120,75,197,84,208,129,164,143" HREF="map3c.html">Veelhoek</A>
<A SHAPE="rect" COORDS="0,0,300,150" HREF="object/map3d.html">Rest afbeelding</A></P>
</MAP>
Van de weergave van dit voorbeeld is een schermafdruk gemaakt.

Bekijk in een nieuw venster of de browser het insluiten van HTML-documenten ondersteunt.
Vervolg: HTML-documenten
 Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 5 december 2004
|