| HTML | Tabellen | |
|
|
||
|
Handleiding HTML
Gerelateerde elementen: CAPTION | COL | COLGROUP | TABLE | TBODY | TD | TFOOT | TH | THEAD | TR
|

|
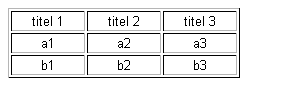
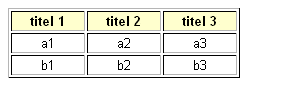
Gezien het beperkte aantal attributen dat je kunt gebruiken voor de elementen THEAD, TFOOT en TBODY, ligt het voor de hand gebruik te maken van stylesheets bij de opmaak van rijgroepen. In het volgende voorbeeld is dat gedaan voor de achtergrondkleur van de cellen in de header van de tabel (met de background-color eigenschap), voor de kleur van de tekst (met de color eigenschap), voor het gewicht van de letters (met de font-weight eigenschap) en voor de uitlijning van de celinhoud (met de text-align eigenschap).
De tabel heeft de volgende opbouw:
<TABLE BORDER="1">
<THEAD>
<TR>
<TH WIDTH="70">titel 1</TH><TH WIDTH="70">titel 2</TH>
<TH WIDTH="70">titel 3</TH>
</TR>
</THEAD>
<TBODY>
<TR>
<TD>a1</TD><TD>a2</TD><TD>a3</TD>
</TR>
<TR>
<TD>b1</TD><TD>b2</TD><TD>b3</TD>
</TR>
</TBODY>
</TABLE>
In een stijlblok in de head van het document zijn de volgende stijlregels opgenomen:
THEAD { text-align: center; background-color: #FFFFCC;
font-weight: bold; }
TBODY { text-align: center; }
Rechts is de weergave door de browser te zien en links een schermafdruk van de bedoelde weergave.

|
Uitgebreide informatie over het gebruik van stijlen voor tabellen is te vinden in het onderdeel CSS en tabellen.
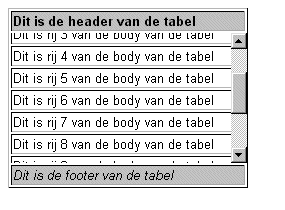
Het gebruik van de elementen THEAD, TFOOT en TBODY maakt het mogelijk een tabel in gecomprimeerde vorm weer te geven. Het idee daarbij is dat de header en footer geheel zichtbaar zijn, maar de body van de tabel slechts voor een deel. Met behulp van een verticale schuifbalk kan de bezoeker door de gegevens van de tabel heenlopen.
Je maakt een gecomprimeerde tabel door met behulp van een stijl de hoogte van TBODY vast te leggen en te bepalen dat de browser indien nodig een schuifbalk moet weergeven. Deze oplossing wordt op dit moment alleen door Mozilla en Netscape Navigator 6.0 en hoger ondersteund. Microsoft Internet Explorer past de opgegeven hoogte voor TBODY ten onrechte toe op de ingesloten TD elementen. Het resultaat zal daardoor in deze browser juist het tegendeel van een gecomprimeerde tabel zijn. Het volgende voorbeeld moet dan ook vooral als illustratie van toekomstige mogelijkheden worden gezien en het gebruik ervan in de praktijk wordt afgeraden.
De tabel heeft de volgende opbouw:
<TABLE BORDER="1" WIDTH="240">
<THEAD>
<TR>
<TD>Dit is de header van de tabel</TD>
</TR>
</THEAD>
<TFOOT>
<TR>
<TD>Dit is de footer van de tabel</TD>
</TR>
</TFOOT>
<TBODY>
<TR>
<TD>Dit is rij 1 van de body van de tabel</TD>
</TR>
...
<TR>
<TD>Dit is rij 15 van de body van de tabel</TD>
</TR>
</TBODY>
</TABLE>
In een stijlblok in de head van het document zijn de volgende stijlregels opgenomen:
THEAD { color: #000000; background-color: #C0C0C0;
font-weight: bold; }
TBODY { overflow: auto; height: 130px; }
TFOOT { color: #000000; background-color: #C0C0C0;
font-style: italic; }
Rechts is de weergave door de browser te zien en links een schermafdruk van de weergave door Mozilla 1.4.

|
Hoewel de elementen THEAD en TBODY door oudere browsers (waaronder Netscape Navigator 4) niet ondersteund worden, kun je ze zonder problemen gebruiken. Een uitzondering geldt de hiervoor beschreven gecomprimeerde tabel. Wanneer het van belang is dat de tabel in alle browsers wordt weergegeven zoals je bedoeld, dan is het verstandig de attributen voor de uitlijning en de achtergrondkleur (ook) te blijven gebruiken voor de elementen TH en TD. Met het gebruiken van TFOOT moet je wat voorzichtiger zijn. Omdat TFOOT vóór TBODY geplaatst moet worden, zullen browsers die het element niet kennen, de bijbehorende rijen niet aan het eind van de tabel weergeven maar voor de rijen van TBODY.
Vervolg: Kolomgroepen
![]() Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 5 december 2004