| HTML | Tabellen | |
|
|
||
|
Handleiding HTML
Gerelateerde elementen: CAPTION | COL | COLGROUP | TABLE | TBODY | TD | TFOOT | TH | THEAD | TR
|

|
Hoewel de attributen RULES en FRAME niet door oudere browsers ondersteund worden, kun je ze zonder problemen gebruiken.
Als alternatief voor de attributen RULES en FRAME kun je ook stylesheets gebruiken voor het geven van structuur aan een tabel. Ter illustratie is hierna een voorbeeld voor de eerder gebruikte tabel opgenomen. Op dit moment is het overigens niet aan te bevelen de gegeven oplossing in de praktijk toe te passen, omdat in de weergave door Microsoft Internet Explorer alle randen ontbreken. Deze browser geeft namelijk alleen randen weer voor de elementen COL, COLGROUP, TBODY, TFOOT en THEAD als het BORDER attribuut is opgenomen voor het TABLE element met een andere waarde dan "0". Wanneer je dat echter doet, verschijnen in andere browsers randen op plaatsen waar dat juist niet de bedoeling is.
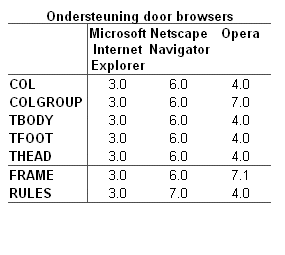
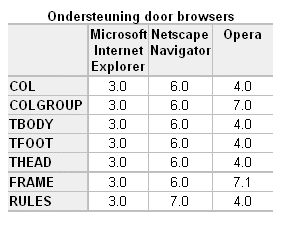
In de volgende tabel zijn alle attributen die de opmaak van de tabel bepalen weggelaten.
<TABLE>
<CAPTION><B>Ondersteuning door browsers</B></CAPTION>
<COLGROUP></COLGROUP>
<COLGROUP SPAN="3"><COL><COL><COL></COLGROUP>
<THEAD>
<TR>
<TH> </TH>
<TH>Microsoft Internet Explorer</TH>
<TH>Netscape Navigator</TH>
<TH>Opera</TH>
</TR>
</THEAD>
<TBODY>
<TR>
<TH>COL</TH><TD>3.0</TD><TD>6.0</TD><TD>4.0</TD>
</TR>
...
</TBODY>
<TBODY>
<TR>
<TH>FRAME</TH><TD>3.0</TD><TD>6.0</TD><TD>7.1</TD>
</TR>
...
</TBODY>
</TABLE>
In een stijlblok in de head van het document zijn de volgende stijlregels opgenomen:
TABLE { border-collapse: collapse; }
.kg1 { width: 80px; color: #000000; background-color: #F0F0F0; }
.kg2 { border-left: 2px solid #C0C0C0; width: 60px; }
THEAD { border-top: 2px solid #C0C0C0;
border-bottom: 2px solid #C0C0C0;
color: #000000; background-color: #F0F0F0; }
TBODY { border-top: 2px solid #C0C0C0;
border-bottom: 2px solid #C0C0C0; }
COL { border-left: 1px solid #C0C0C0; }
TR { border-top: 1px solid #C0C0C0; }
TH { text-align: left; }
THEAD TH { text-align: center; vertical-align: top; }
TD { text-align: center; }
Rechts is de weergave door de browser te zien en links een schermafdruk van de bedoelde weergave.

|
Vervolg: Voorrangsregels bij uitlijnen
![]() Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 5 december 2004