| HTML | Tabellen | |
|
|
||
|
Handleiding HTML
Gerelateerde elementen: CAPTION | COL | COLGROUP | TABLE | TBODY | TD | TFOOT | TH | THEAD | TR
|

|
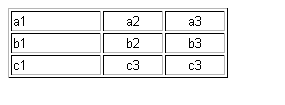
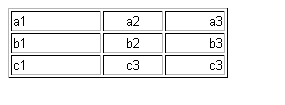
Soms wil je bepaalde kolommen binnen een kolomgroep kenmerken geven, die afwijken van die van de rest van de kolomgroep. In het volgende voorbeeld geldt dat voor de laatste kolom van de tweede kolomgroep. Het COL element moet twee keer gebruikt worden. Voor beide COL elementen is het ALIGN attribuut opgenomen, dat de uitlijning van de tekst vastlegt. Let erop dat het COL element in tegenstelling tot het COLGROUP element geen beëindiging kent.
<TABLE BORDER="1">
<COLGROUP ALIGN="left" WIDTH="90">
</COLGROUP>
<COLGROUP SPAN="2" WIDTH="60">
<COL ALIGN="center">
<COL ALIGN="right">
</COLGROUP>
<TR>
<TD>a1</TD><TD>a2</TD><TD>a3</TD>
</TR>
...
</TABLE>
Rechts is de weergave door de browser te zien en links een schermafdruk van de bedoelde weergave.

|
Het aantal attributen dat beschikbaar is voor de opmaak van kolom(groep)en is heel beperkt en bovendien wordt niet elk attribuut door elke browser ondersteund. Eigenlijk moet je ervan uitgaan, dat alleen het (via het WIDTH attribuut) vastleggen van de breedte van de cellen in de kolom(men) door alle actuele browsers wordt ondersteund.
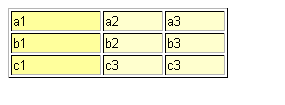
Ook met behulp van stylesheets heb je maar een beperkt aantal mogelijkheden de opmaak van de kolommen te beïnvloeden (zie het onderdeel CSS en tabellen - Kolommen). Daartoe behoren het vastleggen van de breedte en de achtergrond van de cellen in een kolom(groep).
<TABLE BORDER="1">
<COLGROUP CLASS="kg1">
</COLGROUP>
<COLGROUP SPAN="2" CLASS="kg2">
</COLGROUP>
<TR>
<TD>a1</TD><TD>a2</TD><TD>a3</TD>
</TR>
...
</TABLE>
In een stijlblok in de head van het document zijn de volgende stijlregels opgenomen:
.kg1 { width: 90px; background-color: #FFFF99; }
.kg2 { width: 60px; background-color: #FFFFCC; }
Rechts is de weergave door de browser te zien en links een schermafdruk van de bedoelde weergave.

|
Vervolg: Kader en lijnen
![]() Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 5 december 2004