|
Handleiding HTML  Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Inhoud onderdeel: Introductie frames | Opbouw frames | Voorbeelden frames | Browser ondersteunt geen frames | Document openen in frame | Meerdere frames tegelijk vervangen | Frameranden | Inline frames | Uitlijnen inline frame | Document openen in inline frame | Transparante inline frames
Gerelateerde elementen: FRAME | FRAMESET | IFRAME | NOFRAMES
Transparante inline frames
Om verschillende redenen kan het wenselijk zijn dat een inline frame transparant is en de achtergrond van het document waarin het is opgenomen doorschijnt. Bijvoorbeeld als gebruik gemaakt wordt van een achtergrondafbeelding, die ook achter het inline frame moet doorlopen. Niet elke browser biedt evenwel de mogelijkheid van transparante inline frames en soms moet je zelfs gebruik maken van mogelijkheden, die browser-specifiek zijn en geen onderdeel zijn van een HTML 4.0. In het volgende overzicht is te zien, welke mogelijkheden de verschillende browsers bieden voor transparante inline frames.
- In oudere versies van Microsoft Internet Explorer (t/m versie 5.0x), Netscape Navigator (t/m versie 7.0x) en Mozilla (t/m versie 1.0x) en in alle versies van Opera is een inline frame standaard niet transparant en is er ook geen mogelijkheid het wel transparant te maken.
- In Microsoft Internet Explorer 5.5 en hoger is een inline frame standaard niet transparant, maar kan het door het opnemen van het (niet tot HTML 4.0 behorende) ALLOWTRANSPARENCY attribuut voor het IFRAME element wel transparant gemaakt worden.
- In Netscape Navigator 7.1 en hoger, Mozilla 1.1 en hoger en Firefox is een inline frame standaard transparant.
Om te komen tot een transparant inline frame, is het niet voldoende als het inline frame zelf transparant is. Een tweede voorwaarde is, dat het document in het inline frame een transparante achtergrond heeft. Bij Netscape Navigator 7.1 en hoger, Mozilla 1.1 en hoger en Firefox is dat standaard het geval, maar voor Microsoft Internet Explorer 5.5 en hoger moet je dat expliciet aangeven. De eenvoudigste manier om dat te doen, is het definiëren van een stijl voor het BODY element en daarin de background-color eigenschap met de waarde transparent op te nemen.
In het volgende voorbeeld wordt gedemonstreerd hoe je een transparant inline frame maakt.
Voor het document dat het inline frame bevat, leg je bijvoorbeeld met behulp van een inline stijl en de background-image eigenschap vast welke achtergrondafbeelding moet worden weergegeven:
<BODY STYLE="background-image: url(watermerk.gif);">
...
</BODY>
Om het inline frame in Microsoft Internet Explorer 5.5 en hoger transparant te maken, neem je voor het IFRAME element het ALLOWTRANSPARENCY attribuut op. Omdat de standaard 3-D rand van het inline frame niet zo fraai is, laat je deze weg door het FRAMEBORDER attribuut de waarde "0" te geven. Als je het inline frame toch zichtbaar wilt maken, kun je met behulp van de border eigenschap een stijl definiëren, die zorgt voor een fraaiere rand.
<P><IFRAME SRC="iframes-vb.html" WIDTH="240" HEIGHT="160" FRAMEBORDER="0" STYLE="border: solid 1px #FF0000;" ALLOWTRANSPARENCY> </IFRAME></P>
Om de achtergrond van het document in het inline frame transparant te maken, definieer je voor het BODY element een stijl met de background-color eigenschap.
<BODY STYLE="background-color: transparent;">
...
</BODY>
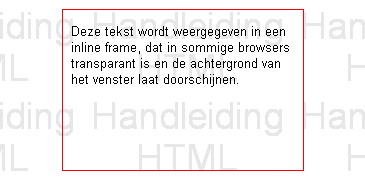
Onderstaande schermafdruk laat zien hoe het voorbeeld wordt weergegeven door Microsoft Internet Explorer 5.5 en hoger, Netscape Navigator 7.1 en hoger, Mozilla 1.1 en hoger en Firefox.

Bekijk in een nieuw venster of de achtergrondafbeelding ook in de eigen browser doorloopt achter het inline frame.
ALLOWTRANSPARENCY is geen door HTML 4.0 toegestaan attribuut voor het IFRAME element. Het gebruik ervan zal daarom een foutmelding opleveren, wanneer je het document laat controleren op fouten in de HTML-code.
 Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 12 maart 2006
|