| CSS | voorbeelden eigenschap | display | |
|
|
|||
|
Handleiding HTML
Het stijlblok in de head van het document bevat een stijlregel voor de CLASS-selector "blokweergave".
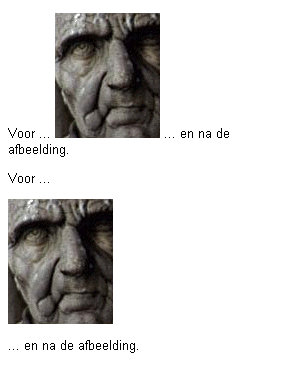
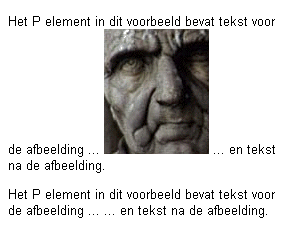
Je kunt de waarde block bijvoorbeeld gebruiken, om ervoor te zorgen dat de afbeeldingen in een document niet tussen de tekst komen te staan, maar op een aparte regel worden geplaatst.
Het stijlblok bevat een stijlregel voor het IMG element. Om boven en onder de afbeelding extra ruimte vrij te houden, is ook de margin eigenschap opgenomen.
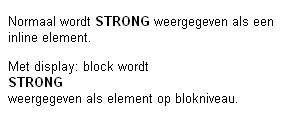
De waarde inline kun je gebruiken als je een element op blokniveau wilt weergeven als een inline element. Dus op één regel met andere inline inhoud en niet voorafgegaan en gevolgd door een overgang naar een nieuwe regel.
Het stijlblok bevat een stijlregel voor de CLASS-selector "inlineweergave".
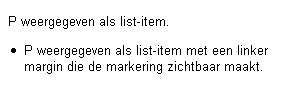
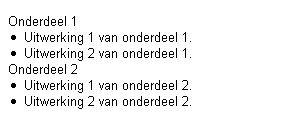
In HTML definieer je met het LI element een onderdeel van een geordende of ongeordende lijst. De display eigenschap met de waarde list-item kun je gebruiken, om te bepalen dat een willekeurig element als een onderdeel van een lijst moet worden weergegeven. Dat wil zeggen voorafgegaan en gevolgd door een overgang naar een nieuwe regel en voorzien van een markering. In het volgende voorbeeld gebeurt dat met het P element.
Het stijlblok bevat stijlregels voor de CLASS-selectors "lijstweergave1" en "lijstweergave2". De CLASS-selector "lijstweergave1" zorgt er weliswaar voor dat het eerste P element wordt weergegeven als onderdeel van een lijst, alleen is dat niet zichtbaar door het ontbreken van ruimte voor de markering. Die ruimte ontstaat wel wanneer (zoals gedaan is voor de CLASS-selector "lijstweergave2") ook de margin-left eigenschap wordt opgenomen met een positieve waarde van voldoende grootte.
Ook van een inline element kun je een onderdeel van een lijst maken.
Het stijlblok bevat een stijlregel voor de CLASS-selector "lijstweergave".
Met de waarde list-item kun je er bovendien voor zorgen dat de beschrijvingen in een definitielijst voorzien worden van een markering.
Omdat de margin-left eigenschap in de meeste browsers standaard een waarde heeft van ongeveer 40 pixels, zal de markering altijd zichtbaar zijn. De margin-left eigenschap is nu echter opgenomen om ervoor te zorgen, dat de markering zoveel mogelijk aan het begin van de regel staat (de exacte positie verschilt per browser).
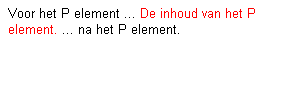
Met de waarde run-in kun je bepalen dat de inhoud van een element op blokniveau direct voor de inhoud van een volgend element op blokniveau moet worden geplaatst. De waarde wordt meestal gebruikt om een titel niet boven een blok tekst te plaatsen, maar aan het begin van de eerste regel. In het volgende voorbeeld wordt de waarde run-in gebruikt voor een H2 element, dat gevolgd wordt door een P element.
Voor het H2 element gecombineerd met de pseudo element selector after is ook een stijlregel opgenomen, met de nog niet in deze handleiding beschreven content eigenschap. Deze stijlregel zorgt ervoor dat direct na het H2 element een punt en een spatie worden ingevoegd.
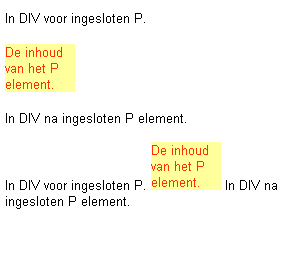
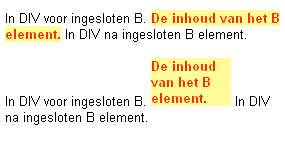
Nieuw in CSS 2.1 en nog maar heel beperkt ondersteund is de waarde inline-block. Deze waarde bepaalt dat het element zelf een enkele inline box heeft (en dus niet verdeeld is over meerdere regels), maar dat de inhoud van het element moet worden weergegeven als bij een elementen op blokniveau. In het volgende voorbeeld is twee keer een P element opgenomen in een DIV element. De tweede keer is voor het P element de waarde inline-block gebruikt. De box van het P element moet daardoor op dezelfde regel geplaatst worden als de tekst in het DIV element.
Om het effect goed zichtbaar te maken, zijn in een stijlregel voor het P element een breedte, een voorgrondkleur en een achtergrondkleur vastgelegd met respectievelijk de eigenschappen width, color en background-color.
De waarde inline-block kun je ook gebruiken voor een inline element. Normaal moet de browser de width eigenschap voor veel inline elementen negeren, maar als voor deze elementen de display eigenschap met de waarde inline-block is opgenomen, dan wordt de opgegeven breedte wel aangehouden.
Het stijlblok bevat de volgende stijlregels:
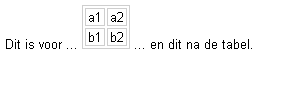
De verschillende waarden die betrekking hebben op tabellen zijn vooral van nut bij een taal als XML, die geen vooraf gedefinieerde tabelelementen heeft. Hoewel XML buiten het bestek van deze handleiding valt, is ter illustratie toch een voorbeeld opgenomen van een eenvoudige tabel met twee rijen en twee kolommen. Voor de duidelijkheid verwijzen de namen van de gebruikte elementen naar gewone tabelelementen. Het XML-document bevat de volgende code:
Een apart stijlblad bevat de volgende stijlregels:
Meer voorbeelden van het gebruik van verschillende waarden die betrekking hebben op tabellen, worden gegeven in de onderdelen Inline tabellen en Tabellen zonder tabelelementen. De waarde none kun je gebruiken als je een element geheel, inclusief eventuele effecten op de lay-out, wilt verbergen. In het volgende voorbeeld kun je zien wat het resultaat is, als de waarde wordt gebruikt voor het IMG element. Niet alleen blijft de weergave van de afbeelding zelf achterwege, ook de hoogte van de tweede regel wordt niet langer bepaald wordt door het IMG element.
Het stijlblok bevat de volgende stijlregel:
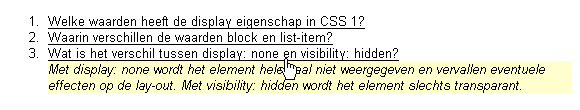
In de praktijk zal er echter weinig reden zijn om de waarde none toe te passen bij de statische weergave van een document in de browser. Je kunt er dan beter voor kiezen het element gewoon weg te laten. Pas als je meer dynamiek in de weergave wilt brengen, heeft het zin de waarde none te gebruiken. Het volgende voorbeeld laat een aantal vragen zien. Met de display eigenschap met de waarde none is aangegeven, dat de browser de antwoorden niet mag weergeven. Als je op een vraag klikt, wijzigt een JavaScript de waarde van de display eigenschap van none in block. Het antwoord op de betreffende vraag wordt daardoor zichtbaar. Nogmaals klikken op dezelfde vraag wijzigt de waarde weer in none en maakt het antwoord weer onzichtbaar. Hetzelfde gebeurt als je op een volgende vraag klikt, alleen wordt dan ook het bij die vraag behorende antwoord zichtbaar. Het voorbeeld wordt ondersteund door Microsoft Internet Explorer 4.0 en hoger, Netscape Navigator 6.0 en hoger, Mozilla, Firefox en Opera 7.0 en hoger.
Handleiding HTML (https://www.handleidinghtml.nl/) |