| HTML | Formulieren | |
|
|
||
|
Handleiding HTML
Gerelateerde elementen: BUTTON | FIELDSET | FORM | INPUT | LABEL | LEGEND | OPTGROUP | OPTION | SELECT | TEXTAREA
|

|
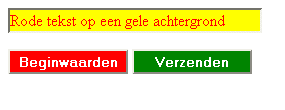
In het volgende voorbeeld zijn met behulp van het STYLE attribuut inline stijlen gedefinieerd voor enkele controls gemaakt met het INPUT element.
<FORM METHOD="post" ACTION="bestemming">
<INPUT TYPE="text" SIZE="36" VALUE="Rode tekst op een gele achtergrond" STYLE="color: red; background: yellow; width: 250px; font-family: serif; font-size: 12pt;"><BR>
<BR>
<INPUT TYPE="reset" VALUE="Beginwaarden" STYLE="color: #FFFFFF; background: red; font-weight: bold; width: 120px; height: 25px;">
<INPUT TYPE="submit" VALUE="Verzenden" STYLE="color: #FFFFFF; background: green; font-weight: bold; width: 120px; height: 25px;">
</FORM>
Rechts is de weergave door de browser te zien en links een schermafdruk van de bedoelde weergave.

|
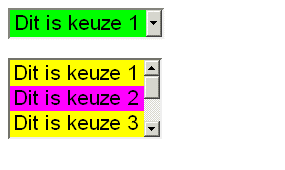
In het volgende voorbeeld zijn met behulp van het STYLE attribuut inline stijlen gedefinieerd voor de elementen SELECT en OPTION.
<FORM METHOD="post" ACTION="bestemming">
<SELECT NAME="abc" STYLE="background: lime; font-size: 21px; font-family: sans-serif; vertical-align: top;">
<OPTION>Dit is keuze 1</OPTION>
<OPTION>Dit is keuze 2</OPTION>
<OPTION>Dit is keuze 3</OPTION>
</SELECT><BR>
<BR>
<SELECT NAME="def" MULTIPLE SIZE="3" STYLE="background: yellow; font-size: 21px; font-family: serif;">
<OPTION>Dit is keuze 1</OPTION>
<OPTION STYLE="background: fuchsia;">Dit is keuze 2</OPTION>
<OPTION>Dit is keuze 3</OPTION>
<OPTION>Dit is keuze 4</OPTION>
<OPTION>Dit is keuze 5</OPTION>
</SELECT>
</FORM>
Rechts is de weergave door de browser te zien en links een schermafdruk van de bedoelde weergave.

|
Ook de breedte van controls als tekstvelden, keuzelijsten en tekstvakken kun je bepalen met behulp van een stijl. Door gebruik te maken van deze mogelijkheid kun je de verschillende controls in een formulier bijvoorbeeld even lang maken en ervoor zorgen dat de weergave in de verschillende browsers meer uniform wordt. Het gebruik van stijlen voor het vastleggen van de breedte wordt ondersteund door Microsoft Internet Explorer 4.0 en hoger, Netscape Navigator 6.0 en hoger, Mozilla, Firefox en Opera 5.0 en hoger. Als voorbeeld is het STYLE attribuut aan het SELECT element toegevoegd.
<FORM METHOD="post" ACTION="bestemming">
<SELECT NAME="browser" STYLE="width: 250px;">
<OPTION VALUE="IE">Microsoft Internet Explorer</OPTION>
<OPTION VALUE="NN">Netscape Navigator</OPTION>
<OPTION VALUE="MOZ">Mozilla</OPTION>
<OPTION VALUE="FF" SELECTED>Firefox</OPTION>
<OPTION VALUE="OP">Opera</OPTION>
<OPTION VALUE="anders">andere browser</OPTION>
</SELECT>
</FORM>
De eerste keuzelijst is de standaard weergave, in de tweede is de breedte met behulp van een stijl gedefinieerd:
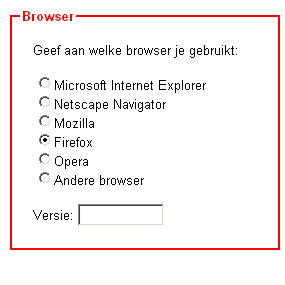
Het groeperen van controls (zie het eerder gebruikte voorbeeld) kun je met behulp van stijlen extra benadrukken.
Voor het FIELDSET element zijn hierna onder andere de stijleigenschappen width en border opgenomen, om de breedte van het kader en de dikte en de kleur van de rand te bepalen. Voor het LEGEND element is de kleur en het gewicht van de tekst bepaald met de stijleigenschappen color en font-weight. Voor het DIV element is tenslotte de padding eigenschap opgenomen, om wat afstand te creëren tussen de controls en het kader.
<FORM METHOD="post" ACTION="bestemming">
<FIELDSET STYLE="width: 250px; border: solid 2px red; font-family: sans-serif;">
<LEGEND STYLE="color: red; font-weight: bold;">Browser</LEGEND>
<BR>
<DIV STYLE="padding: 1em;">Geef aan welke browser je gebruikt:<BR>
<BR>
<INPUT TYPE="radio" NAME="browser" VALUE="MSIE">Microsoft Internet Explorer
<INPUT TYPE="radio" NAME="browser" VALUE="NN">Netscape Navigator
<INPUT TYPE="radio" NAME="browser" VALUE="MOZ">Mozilla
<INPUT TYPE="radio" NAME="browser" VALUE="FF" CHECKED>Firefox
<INPUT TYPE="radio" NAME="browser" VALUE="OP">Opera
<INPUT TYPE="radio" NAME="browser" VALUE="anders">andere browser
<BR>
Versie:
<BR>
<INPUT TYPE="text" NAME="versie" SIZE="10">
</DIV>
</FIELDSET>
</FORM>
Rechts is de weergave door de browser te zien en links een schermafdruk van de bedoelde weergave.

|
Vervolg: Voorbeeld zoekformulier
![]() Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 3 januari 2006