| HTML | Structuur document | |
|
|
||
|
Handleiding HTML
Gerelateerde elementen: BASE | BODY | HEAD | HTML | LINK | META | SCRIPT | STYLE | TITLE
|
| Hiernaast zie je wat de basisweergave van de browser is. |
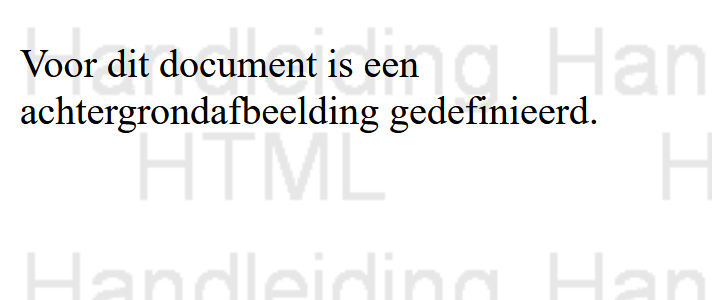
Met het BACKGROUND attribuut kun je aangeven, welke afbeelding als achtergrond voor het document gebruikt moet worden. Algemeen ondersteunde formaten van afbeeldingen zijn JPG en PNG. Het is verstandig een niet al te groot bestand te kiezen en daardoor de downloadtijd zoveel mogelijk te beperken. Door de browser wordt de afbeelding zo vaak gedupliceerd dat de hele achtergrond ermee bedekt is.
<BODY BACKGROUND="watermerk.gif">
</BODY>
In een nieuw venster kun je het resultaat bekijken.
Rechts is de weergave door de browser te zien en links een schermafdruk van de bedoelde weergave.

|
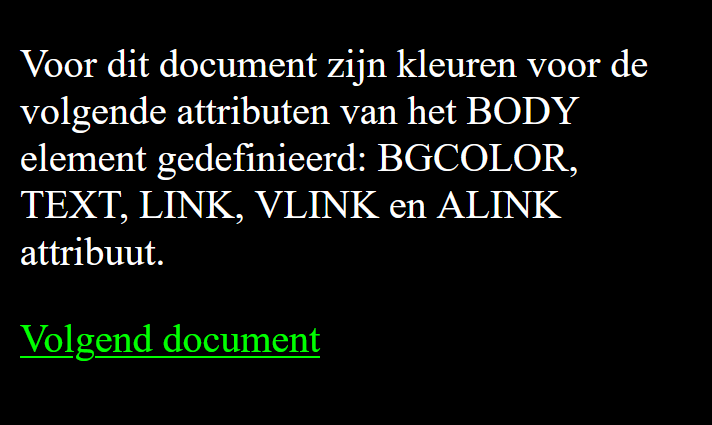
Met het BGCOLOR attribuut definieer je welke achtergrondkleur er voor het document gebruikt moet worden, met het TEXT attribuut doe je hetzelfde voor de kleur van de tekst. Met de attributen LINK, VLINK en ALINK bepaal je de kleur van achtereenvolgens een link die nog niet bezocht is, een link die al wel bezocht is en een link op het moment dat deze wordt geselecteerd door de gebruiker.
<BODY BGCOLOR="#000000" TEXT="#FFFFFF"
LINK="#00FF00" VLINK="#FFFF00" ALINK="#FF0000">
</BODY>
Rechts is de weergave door de browser te zien en links een schermafdruk van de bedoelde weergave.

|
De attributen BACKGROUND en BGCOLOR kun je ook gecombineerd gebruiken. De achtergrondkleur wordt weergegeven zolang de achtergrondafbeelding nog niet is geladen, als een afbeelding met een transparante achtergrond wordt toegepast, of als de afbeelding niet gevonden wordt.
Het is verstandig altijd de attributen BGCOLOR en/of BACKGROUND in combinatie te gebruiken met de attributen TEXT, LINK, VLINK en ALINK, zodat je niet het risico loopt dat de standaardkleuren van de browser voor tekst en hyperlinks wegvallen in de achtergrond.
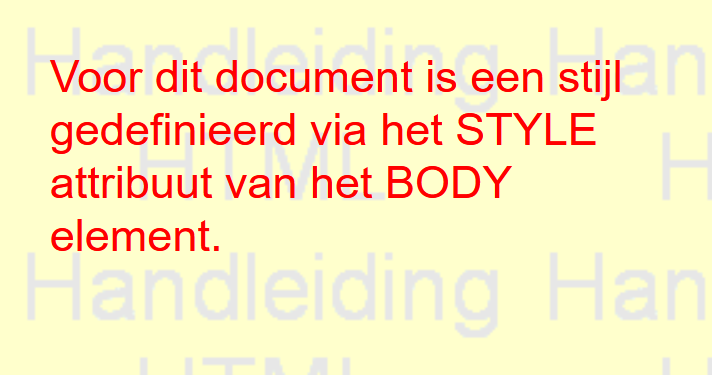
Met behulp van stylesheets kunnen voor het BODY element stijlen gedefinieerd worden. Deze stijlen kunnen een vergelijkbaar resultaat opleveren als via de attributen van het BODY element, maar daarnaast ook op andere punten de weergave van het document beïnvloeden. In het volgende voorbeeld is met het STYLE attribuut een inline stijl voor het BODY element gespecificeerd. De eigenschappen font-family en font-size zijn gebruikt om het lettertype en de lettergrootte van de tekst in het document vast te leggen. Met de eigenschappen color en background zijn de kleur van de tekst, de achtergrondkleur en de achtergrondafbeelding gedefinieerd. De margin eigenschap zorgt ervoor dat ruimte wordt vrijgehouden tussen de inhoud van het document en de rand van het venster.
<BODY STYLE="font-family: Arial, Helvetica, sans-serif; font-size: 18px; color: red; background: #FFFFCC url(watermerk.gif); margin: 20px">
</BODY>
Rechts is de weergave door de browser te zien en links een schermafdruk van de bedoelde weergave.

|
Zie ook de toelichting op het gebruik van stijlen in hyperlinks.
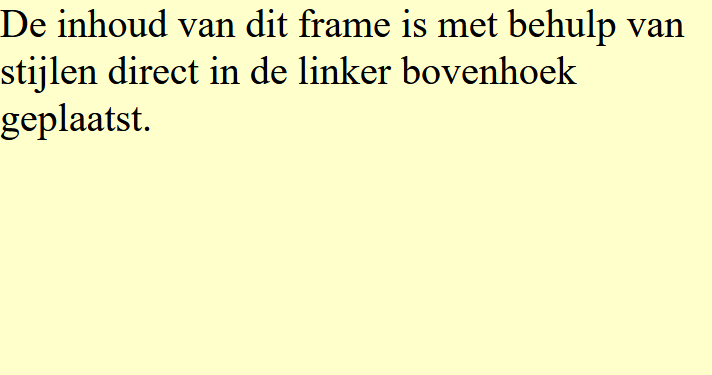
De browser plaatst standaard de inhoud van een document zo'n 4 à 5 pixels uit de rand van het venster of frame. Soms is het handig om de inhoud direct tegen de randen te plaatsen. Je kunt dat regelen door voor het BODY element de margin eigenschap op te nemen met de waarde "0". Omdat de browser voor het eerstvolgende element de normale bovenmarge aanhoudt, staat de tekst weliswaar tegen de linker rand, maar nog steeds niet tegen de bovenrand. Je kunt dit oplossen door het eerste element op blokniveau in het document de margin-top eigenschap op te nemen met de waarde "0". In het volgende voorbeeld is dat gedaan voor het P element.
<BODY BGCOLOR="#FFFFCC" TEXT="#000000"
STYLE="margin: 0px;">
<P STYLE="margin-top: 0px;">De inhoud ... linker bovenhoek geplaatst.</P>
</BODY>
Rechts is de weergave door de browser te zien en links een schermafdruk van de bedoelde weergave.

|
![]() Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 15 juni 2024