|
Handleiding HTML  Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Inhoud onderdeel: Introductie weergave tekst | Fysieke tekstopmaak-elementen | Logische tekstopmaak-elementen | Lettertypen | Het gebruik van stijlen | Afkortingen | Revisie-informatie | Citeren | Woordafbreken | Tekst bij elkaar houden
Gerelateerde elementen: ABBR | ACRONYM | B | BASEFONT | BIG | CITE | CODE | DEL | DFN | EM | FONT | I | INS | KBD | NOBR | Q | S | SAMP | SMALL | STRIKE | STRONG | SUB |
SUP | TT | U | VAR
Afkortingen
Nieuwe elementen in HTML 4.0 zijn ABBR en ACRONYM. Ze hebben betrekking op afkortingen. Het TITLE attribuut van deze elementen kan gebruikt worden om de lange vorm van de afkorting vast te leggen, welke browsers kunnen weergeven in de vorm van een tooltip. Daarnaast kan met behulp van stylesheets (CSS 2) aan bijvoorbeeld een spraaksynthesizer aanwijzingen over de uitspraak gegeven worden.
Voor gewone afkortingen (zoals etc., HTML en incl.) wordt ABBR gebruikt. In het speciale geval dat de afkorting een letterwoord is, gevormd is uit één of meer beginletters van een aantal woorden en bovendien zelf een uitspreekbaar woord is, kan ACRONYM toegepast worden. Voorbeelden van letterwoorden (of acroniemen) zijn cara (chronische aspecifieke respiratoire aandoeningen) en radar (radio detection and ranging).
Om de bezoeker te wijzen op de extra functionaliteit, plaatsen sommige browsers een onderbroken lijn onder de door de elementen ABBR en ACRONYM ingesloten tekst. Ten behoeve van de weergave in browsers die dat niet doen (bijvoorbeeld Microsoft Internet Explorer), kun je de afkorting met behulp van een stijl afwijkend maken van de gewone tekst. In de volgende voorbeelden is daarvoor een kleur gebruikt.
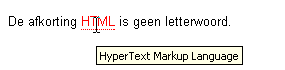
<P>De afkorting <ABBR STYLE="color: #FF0000; background-color: #FFFFFF;" TITLE="HyperText Markup Language">HTML</ABBR> is geen letterwoord.</P>
Rechts is de weergave door de browser te zien en links een schermafdruk van de bedoelde weergave.
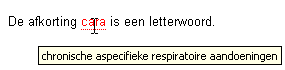
<P>De afkorting <ACRONYM STYLE="color: #FF0000; background-color: #FFFFFF;" TITLE="chronische aspecifieke respiratoire aandoeningen">cara</ACRONYM> is een letterwoord.</P>
Rechts is de weergave door de browser te zien en links een schermafdruk van de bedoelde weergave.
In de voorbeelden hiervoor zijn, om de ondersteuning door de browser te kunnen beoordelen, voor de stijl van de elementen ABBR en ACRONYM de vrij algemeen ondersteunde stijleigenschappen color en background-color gebruikt. Je kunt ook een andere wijze van presentatie kiezen. In het volgende voorbeeld wordt de afkorting (met behulp van de border-bottom eigenschap) onderstreept met een lijn met puntjes en (met behulp van de cursor eigenschap) voorzien van een aangepaste muisaanwijzer.
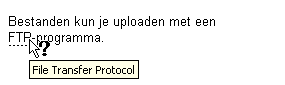
<P>Bestanden kun je uploaden met een <ABBR STYLE="border-bottom: dotted 0.05em; cursor: help;" TITLE="File Transfer Protocol">FTP</ABBR>-programma.</P>
Rechts is de weergave door de browser te zien en links een schermafdruk van de bedoelde weergave.
Vervolg: Revisie-informatie
 Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 15 juni 2024
|



![]() Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin