| HTML | Weergave tekst | |
|
|
||
|
Handleiding HTML
Gerelateerde elementen: ABBR | ACRONYM | B | BASEFONT | BIG | CITE | CODE | DEL | DFN | EM | FONT | I | INS | KBD | NOBR | Q | S | SAMP | SMALL | STRIKE | STRONG | SUB | SUP | TT | U | VAR
|

|
In het volgende voorbeeld worden de eigenschappen font-size, color (gecombineerd met background-color) en font-family gebruikt in plaats van het FONT element met de attributen SIZE, COLOR en FACE.
<P STYLE="font-size: 18px; color: #FF0000; background-color: #FFFFFF; font-family: Arial, sans-serif;">Deze opmaak is ...</P>
Rechts is de weergave door de browser te zien en links een schermafdruk van de bedoelde weergave.

|
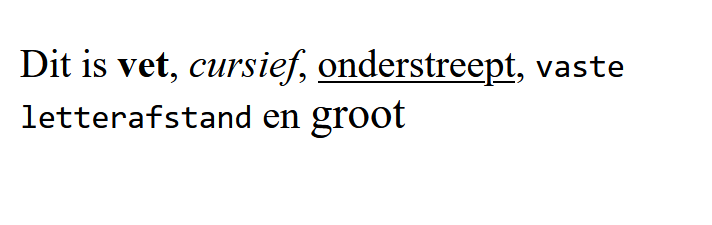
In plaats van de fysieke tekstopmaak-elementen B, I, U, TT en BIG kunnen de eigenschappen font-weight, font-style, text-decoration, font-family en font-size gebruikt worden.
<P>Dit is <SPAN STYLE="font-weight: bold;">vet</SPAN>, <SPAN STYLE="font-style: italic;">cursief</SPAN>, <SPAN STYLE="text-decoration: underline;">onderstreept</SPAN>, <SPAN STYLE="font-family: monospace;">vaste letterafstand</SPAN> en <SPAN STYLE="font-size: large;">groot</SPAN></P>
Rechts is de weergave door de browser te zien en links een schermafdruk van de bedoelde weergave.

|
Wanneer de stijlen betrekking hebben op het hele document of op meerdere documenten, dan ligt het niet voor de hand ze vast te leggen via een inline stijl. Je kunt ze dan beter opnemen in een stijlblok in de head van het document, of in een extern stijlblad.
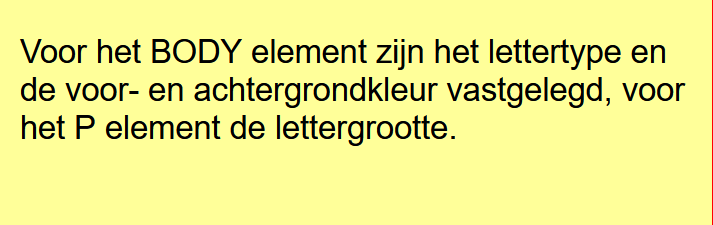
In het volgende voorbeeld is in het stijlblok met de eigenschappen font-family, color en background-color een stijl gedefinieerd voor het BODY element. Daarmee worden het lettertype en de voorgrond- en achtergrondkleur voor het document vastgelegd. Voor het P element is daarnaast de lettergrootte gedefinieerd met de font-size eigenschap.
<STYLE TYPE="text/css">
<!--
BODY { font-family: Arial, Helvetica, sans-serif;
color: #000000; background-color: #FFFF99; }
P { font-size: 13px; }
-->
</STYLE>
Rechts is de weergave door de browser te zien en links een schermafdruk van de bedoelde weergave.

|
Vervolg: Afkortingen
![]() Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 15 juni 2024