| HTML | Lijsten | |
|
|
||
|
Handleiding HTML
Gerelateerde elementen: DD | DIR | DL | DT | LI | MENU | OL | UL
|

|
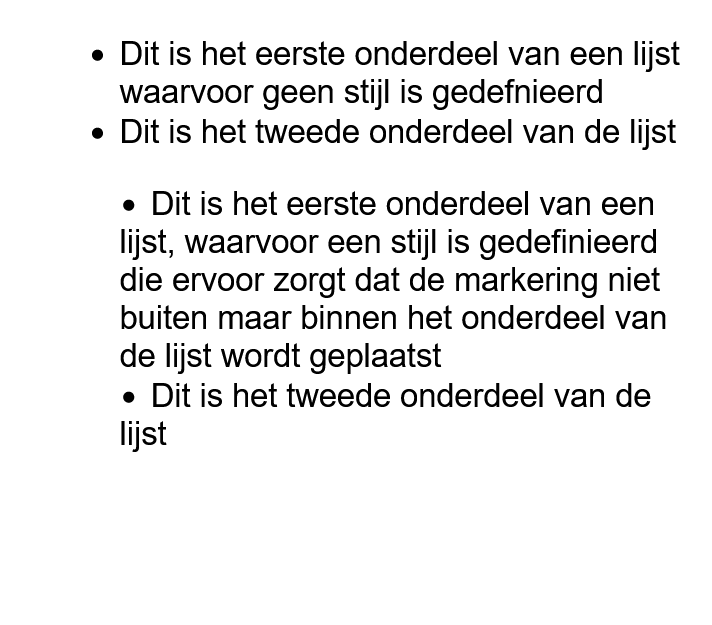
Met de list-style-position eigenschap kun je bepalen hoe de markering van een onderdeel van een lijst geplaatst moet worden ten opzichte van de inhoud. In het volgende voorbeeld is voor de eerste lijst geen stijl gedefinieerd. De beginwaarde outside wordt daardoor aangehouden en de markering wordt zoals gebruikelijk buiten de inhoud van een onderdeel van de lijst geplaatst. Voor de tweede lijst geldt de waarde inside. De markering wordt daardoor in het onderdeel van de lijst geschoven.
<UL>
<LI>Dit is het eerste ... gedefinieerd</LI>
<LI>>Dit is het tweede onderdeel van de lijst</LI>
</UL>
<UL STYLE="list-style-position: inside;>>
<LI>Dit is het eerste ... geplaatst</LI>
<LI>Dit is het tweede onderdeel van de lijst</LI>
</UL>
Rechts is de weergave door de browser te zien en links een schermafdruk van de bedoelde weergave.

|
In plaats van de gebruikelijke mogelijkheden kun je ook een afbeelding als markering toepassen. In het volgende voorbeeld is daarvoor de gecombineerde list-style eigenschap opgenomen met de waarden list-style-image en list-style-type.
<UL STYLE="list-style: url(blauwblok.gif) square;>
<LI>De waarde url(blauwblok.gif) ... wordt gebruikt.</LI>
<LI>De waarde square ... niet ondersteund.</LI>
</UL>
Rechts is de weergave door de browser te zien en links een schermafdruk van de bedoelde weergave.

|
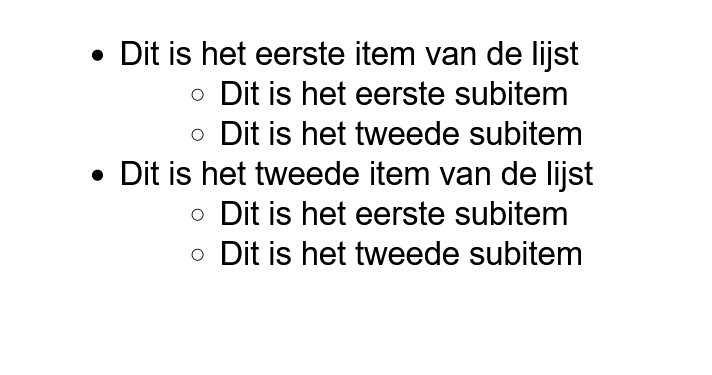
Wanneer je gebruik maakt van een lijst waarvan de onderdelen subonderdelen hebben, dan kun je vastleggen dat voor de subonderdelen een andere markering gebruikt moet worden.
<UL>
<LI>Dit is het eerste item van de lijst<UL>
<LI>Dit is het eerste subitem</LI>
<LI>Dit is het tweede subitem</LI>
</UL></LI>
<LI>Dit is het tweede item van de lijst<UL>
<LI>Dit is het eerste subitem</LI>
<LI>Dit is het tweede subitem</LI>
</UL></LI>
</UL>
In de head van het document is een stijlblok opgenomen, waarin met behulp van een descendent element-selector een stijl is gedefinieerd voor een UL element dat is opgenomen in een UL element.
<STYLE TYPE="text/css">
<!--
UL { list-style-type: disc; }
UL UL { list-style-type: circle; }
-->
</STYLE
Rechts is de weergave door de browser te zien en links een schermafdruk van de bedoelde weergave.

|
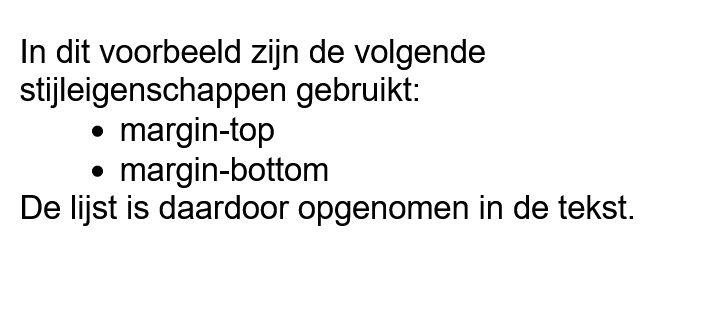
Standaard wordt er zowel boven als onder de lijst een blanco regel geplaatst en springt de lijst in. Om de lijst direct binnen de tekst te plaatsen, moet je gebruik maken van de verschillende eigenschappen voor de margin. In het volgende voorbeeld zijn de eigenschappen margin-top en margin-bottom zowel gebruikt voor het UL element, als voor de P elementen ervoor en erna. Ze zorgen ervoor dat de blanco regel verdwijnt.
<P STYLE="margin-bottom: 0px;">In dit ... gebruikt:</P>
<UL STYLE="margin-top: 0px; margin-bottom: 0px;">
<LI>margin-top</LI>
<LI>margin-bottom</LI>
</UL>
<P STYLE="margin-top: 0px;">De lijst ... de tekst.</P>
Rechts is de weergave door de browser te zien en links een schermafdruk van de bedoelde weergave.

|
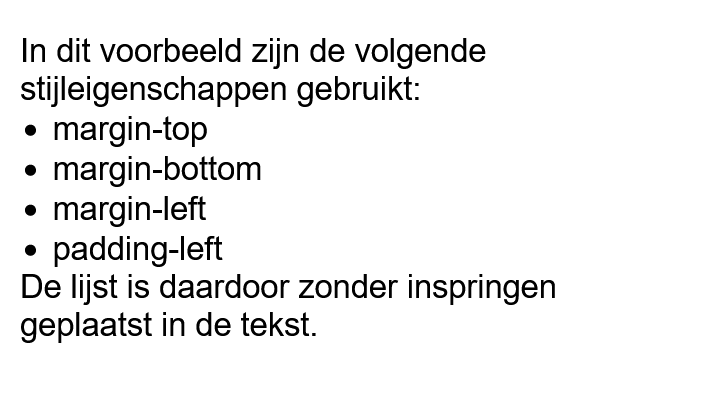
De mate van inspringen van de lijst kun je beïnvloeden met de eigenschappen margin-left en padding-left.
Om de lijst van het voorgaande voorbeeld in lijn met de linkerrand van de tekst ervoor en erna te plaatsen, voegen we aan het UL element de margin-left eigenschap met de waarde 1em en de padding-left met de waarde 0px toe.
<P STYLE="margin-bottom: 0px;">In dit ... gebruikt:</P>
<UL STYLE="margin-top: 0px; margin-bottom: 0px; margin-left: 1em; padding-left: 0px;">
<LI>margin-top</LI>
<LI>margin-bottom</LI>
<LI>margin-left</LI>
<LI>padding-left</LI>
</UL>
<P STYLE="margin-top: 0px;">De lijst ... de tekst.</P>
Rechts is de weergave door de browser te zien en links een schermafdruk van de bedoelde weergave.

|
Meer voorbeelden van het gebruik van stijlen voor lijsten worden gegeven bij de toelichting op de eigenschappen list-style-type, list-style-image, list-style-position en list-style.
![]() Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 15 juni 2024